이것저것
[UE4] UMG ListView 데이터 연동 방법 본문

프로젝트 샘플
Bornsoul/ListView-Sample
UE 4.24. Contribute to Bornsoul/ListView-Sample development by creating an account on GitHub.
github.com
게임을 만들다 보면 리스트 목록이 필요한 경우가 생깁니다.
예를 들어 인벤토리 아이템이나 서버 목록 등등.
UMG에서는 스크롤뷰 관련하여 몇 가지 기능을 제공합니다.
기본적으로 [패널]탭에 Scroll Box가 제공되고, UE4.20 버전부터 [리스트] 탭이 생기면서
ListView가 공개되며 그 밖에도 TileView, TreeView 등등이 추가되었습니다.

ScrollBox나 ListView나 결국 아이템들을 스크롤해주는 건 똑같은데
왜 ListView를 따로 만들었을까요?
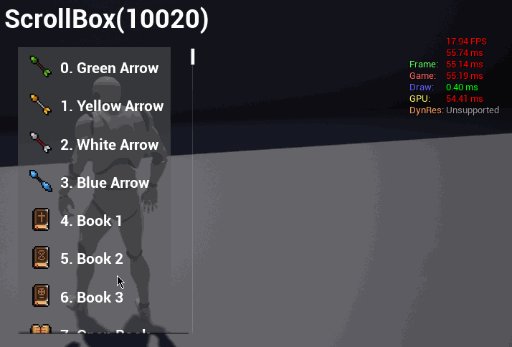
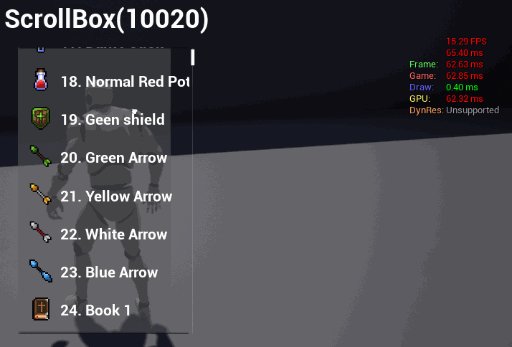
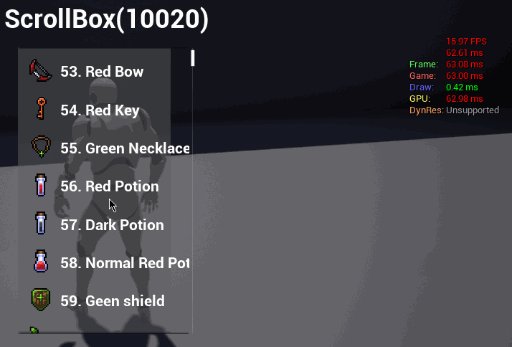
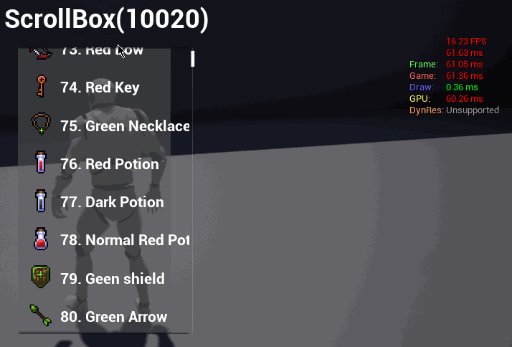
먼저 아래 포퍼먼스 결과부터 확인해봅시다.


특별한 최적화 없이 약 1만개 아이템을 똑같이 띄어보니 포퍼먼스 차이를 느낄 수 있었습니다.
ListView의 경우 보이는 영역만큼만 풀링하는 반면, ScrollBox는 보이는 영역 외에도
정보를 가지고 있어서 프레임이 엄청 떨어지는 것을 볼 수 있습니다.
결과적으로 간단히 구현하려면 ScrollBox가 편하지만 좀더 많은 양과 최적화를 신경 쓴다면
ListView를 사용하는 것이 좋을 것 같습니다. 그럼 바로 구현 방법으로 넘어가 보겠습니다.
ListView 구현

최종적으로 ListView를 구현하기 위해 3개의 블루프린트가 필요합니다.
1. ListView (UUserWidget)
2. ListView Item (UUserWidget)
3. ListView Item Data (UObject)
ListView (UUserWidget)

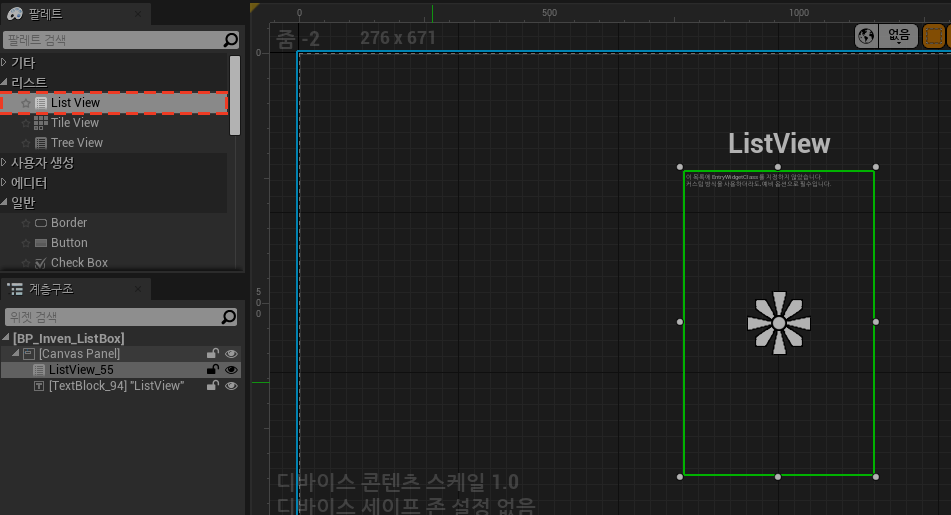
위젯 블루프린트에서 ListView를 드래그해서 배치합니다.
다음 우측 디테일 창에서 [List Entries] 탭을 보시면

Entry Widget Class 부분이 있습니다. 사진상에는 제가 미리 오브젝트를 넣어놨는데요.
처음엔 항목에 아무것도 없을 겁니다. 아이템을 추가해봅시다.
ListView Item (UUSerWidget)

Entry Widget Class에 아이템을 띄우기 위해서는
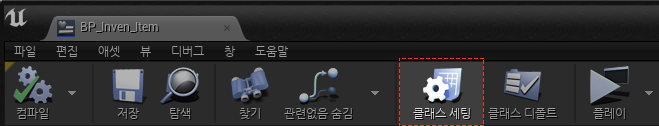
ListView Item 위젯 클래스 세팅에서 인터페이스를 추가해주어야 합니다.

[디테일]-[인터페이스] 에서 '추가'버튼을 눌러서
'UserObjectListEntry' 인터페이스를 추가한 다음 '이벤트 그래프'로 이동합니다.

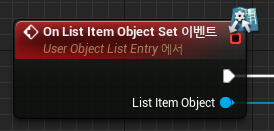
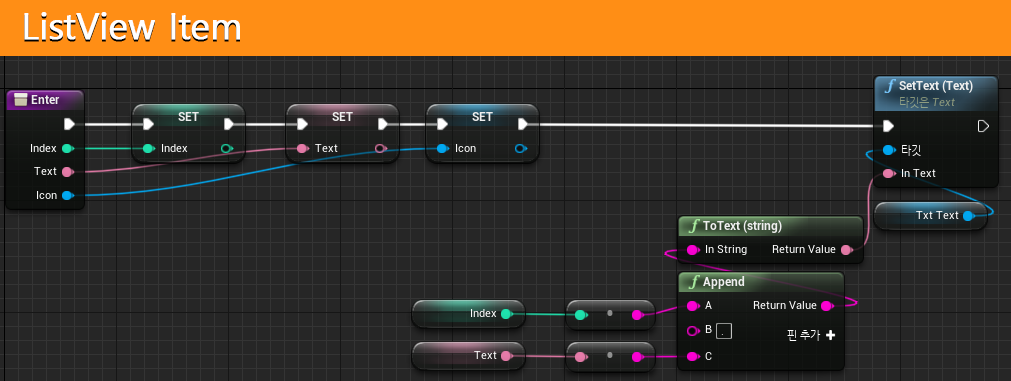
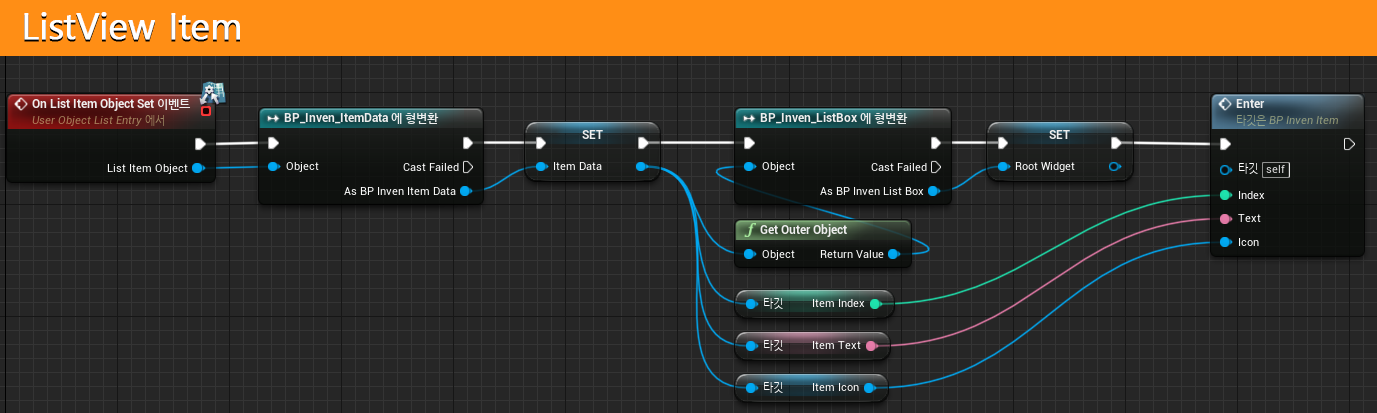
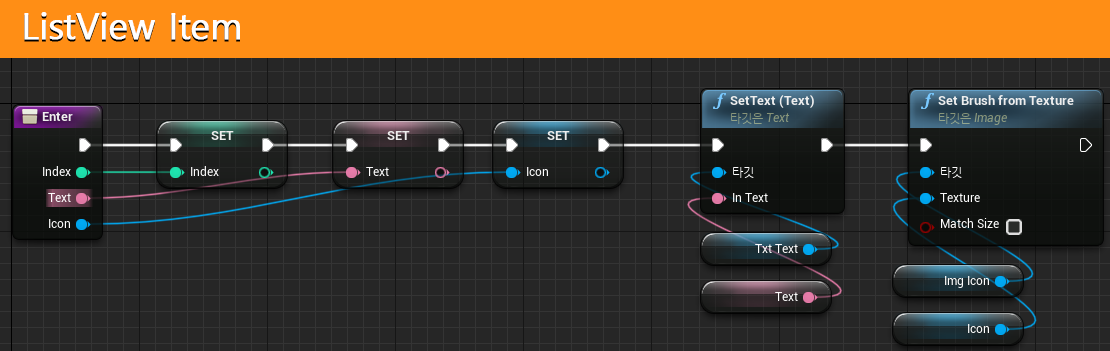
'OnListItemObjectSet' 이벤트를 놓아주세요. 해당 이벤트 사용에 대해서는 아래서 다시
알려드리도록 하겠습니다. ListView 위젯으로 돌아가서 Entry Widget Class항목을
누르면 추가한 아이템을 설정할 수 있게 됩니다.


NumDesignerPreview 값을 올리게 되면 ListView위젯에 아이템수가 늘어나는 것을 볼 수 있습니다.
값을 올린다고 실제로 리스트뷰에 데이터가 추가되는 것이 아닙니다. 단순히 미리보기일 뿐이죠.
실제 데이터 추가는 '이벤트그래프' 노드로 추가되어야 합니다. 한번 해봅시다.



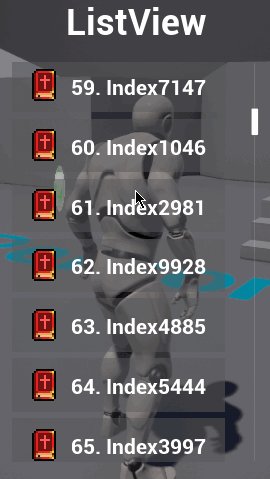
위 노드처럼 50번 루프 돌면서 아이템에 인덱스가 표시되도록 ListView위젯에 추가하였습니다.
그러나 50개의 아이템은 생성되었지만, 인덱스 값 데이터는 들어가지 않았습니다.

아까전 ListView Item위젯에서 인터페이스를 추가하고 위의 이벤트를 추가한 이유가
바로 데이터를 넘겨쓰기 위함입니다. 먼저 데이터를 넘겨줄 오브젝트가 하나 필요합니다.
UObject를 상속받는 블루프린트를 하나 만들어봅시다.
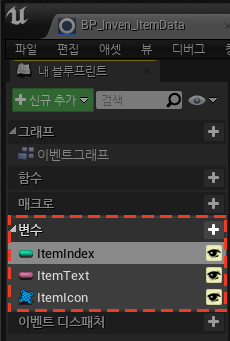
ListView Item Data (UObject)


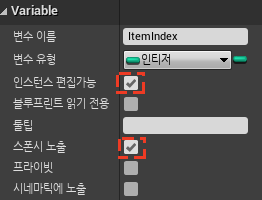
원하는 아이템에 전달할 변수들을 만들고 '인스턴스 편집 가능'과 '스폰 시 노출'에 체크합니다.
그 밖에도 초기화 함수를 만들어서 사용해도 되고 자유롭게 해 주세요.
변수를 Struct 같은 거로 빼서 사용하면 더 편합니다.
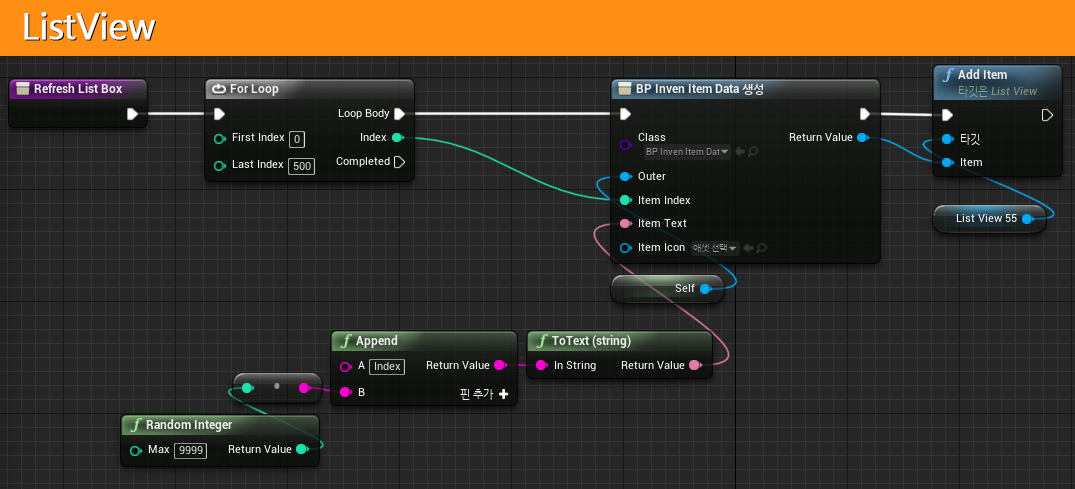
ListView 위젯으로 돌아와서 함수를 하나 만들고

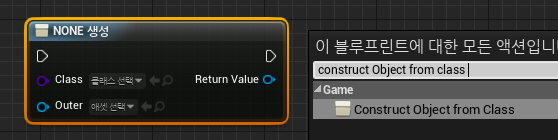
Construct Object from Class를 생성하고 Class 부분에 ListView Item Data 오브젝트 클래스를 넣고
Outer 부분에 해당 위젯 자신을 가리킵니다.

그러면 아까 추가했던 변수들이 같이 뜨는 것을 확인할 수 있고, 이상태에서 노드를 구현해보겠습니다.




결과적으로 데이터가 잘 들어가는 것을 볼 수 있습니다.
마지막으로 데이터 테이블과 연동하여 마무리 해보겠습니다.




'[언리얼] Unreal Engine 4 > 기록해두자..' 카테고리의 다른 글
| [UE4] SVN 작업시 파일 예외 설정 (0) | 2019.10.22 |
|---|---|
| [UE4] C++사용시 한글깨짐 해결하기 (5) | 2019.10.10 |
| [UE4] 4.22 버전 업데이트시 Possess 에러 (0) | 2019.10.10 |
| [UE4] 현지화 로컬라이징 해보기 (6) | 2019.10.09 |
| [UE4] 프로젝트 초기화 73% 멈추는 문제 (0) | 2019.09.28 |




