이것저것
[UNITY] 쉐이더 2장 - UV, 밝기, 흑백, Lerp 본문

저번장에서 유니티 셰이더를 다루기위해 기본적으로 세팅해야 할것들과 몇가지 코드를 지우거나 추가해 보았다.
이번장에서는 텍스쳐와 UV 그리고 lerp함수를 알아보려고 한다.
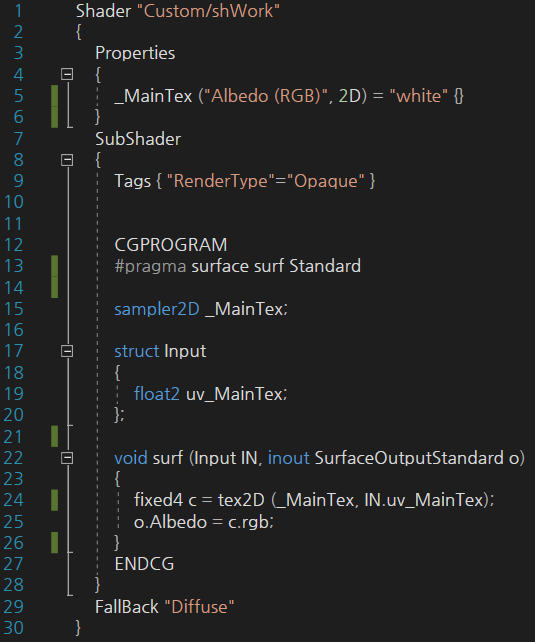
시작하기 앞서 코드에서 텍스쳐 한장을 띄우기위한 정말 필수적인 코드들만 남겨보자.

모두 지우고 나면...


코드만 봐도 벌써부터 마음 한구석이 많이 편안해졌다.
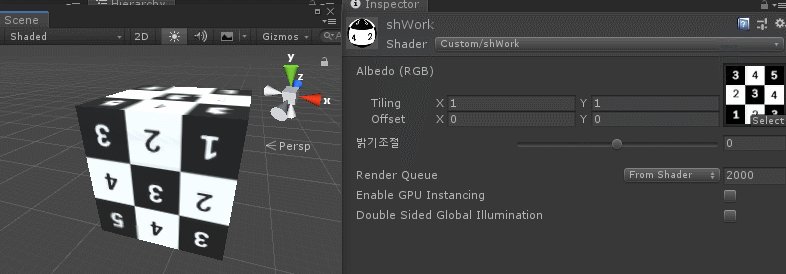
저장하고 실행하여 결과를 확인해보자.

텍스쳐 한장만 들어가고 다른 기능은 없는 셰이더가 완성 되었다.
앞으로 이상태를 기본상태라고 생각하고 작업하면 될것이다.
25번줄에 Albedo 대신 Emission을 사용하여 확인해도 무관하다.

저번에 삭제한 코드들과 다르게 이번엔
LOD, fullforwardshadows, #Pragma target 3.0, UNITY_INSTANCING_BUFFER등이
포함되어 있는데 당장엔 사용하지않으니 당장엔 지워두자.
1. 밝기 조절 만들어 보기
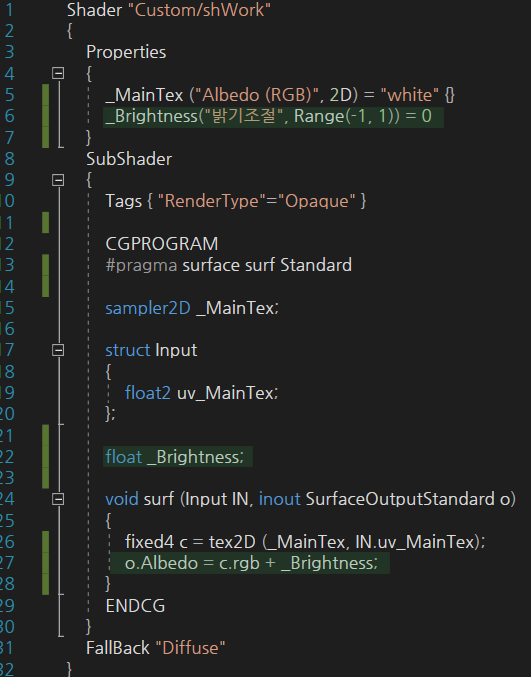
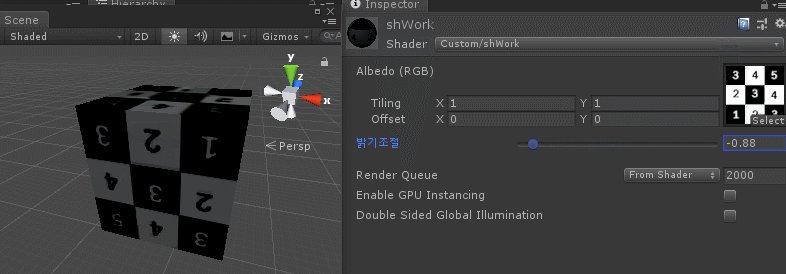
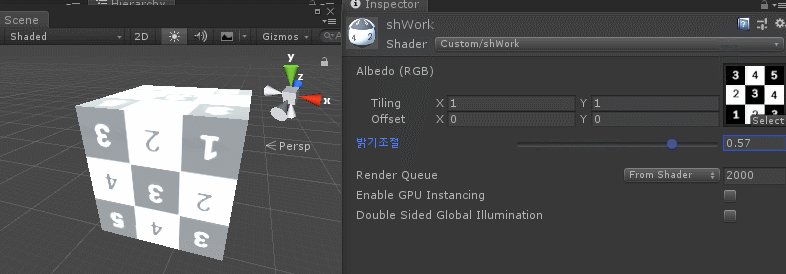
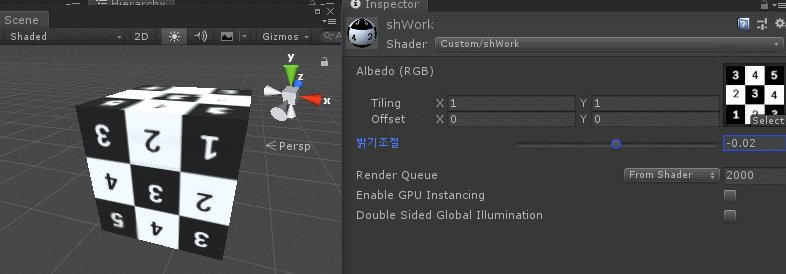
저번장에서 배운것을 복습하는겸 사용자가 설정값을 조절하여 텍스쳐의 밝기조절을 해보자.


아주 작동이 잘된다. 그런데 뭔가 이상하다. Albedo로 만들어져서 그런지 빛의 영향을 받는것 같다.
한번 Emission으로 해보았다.


그래도 어두울때 완전 어둡지않고 보이는데 유니티 내에서도
엠비언트 라이트가 존재하기 때문이라고 한다.
여튼 정리해보자면 _Brightness 라는 Range변수를 만들어서 최소 최대값을 -1과 1로 지정해둔후
float _Brightness; 를 추가하여 사용하겠다고 선언뒤에 텍스쳐 rgb값에 _Brightness를 더하였다.
즉 1을 더해서 각 rgb채널의 최소,최대값을 넘겨버리는것이다.
- 덧셈은 같은 자릿수만 가능하다. (float 한자리만 더해도 대부분 알아서 연산되는 경우가 있다.)
- 곱셈은 같은 자릿수 또는 float과 연산 가능하다.
- 곱셈이나 덧셈(뺄셈)은 같은 자릿수나 float과 연산 가능하다.
2. 흑백 만들어 보기
먼저 흑백을 만들기 위해서는 rgb의 값이 같아야한다.
그러기 위해서는 rgb값의 평균값을 입력해주면 되는데...


(R+G+B)/3 을 하여 간단하게 흑백을 만들었다.
( 0.299* R + 0.587 * G + 0.114 * B) 이게 진짜 공식이라고한다. (이것 외에도 공식도 많다. )
인간의 눈이라면 쉽게 구분할수 없으니.. 알고만 넘어가자..
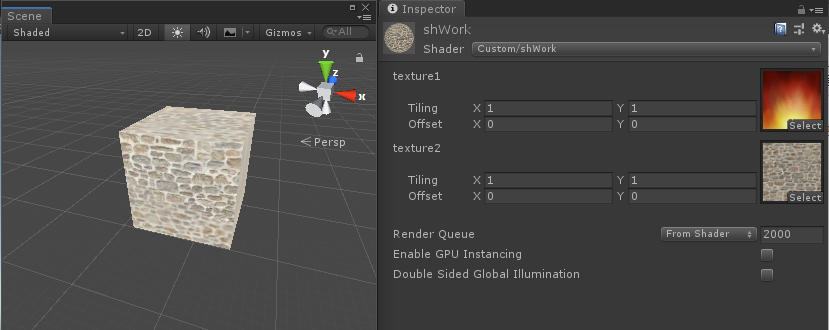
3. 텍스쳐 추가
이번엔 텍스쳐를 한장 더 추가해보자. 텍스쳐에서 중요한것은 두가지이다.
- 어떤 컬러를 입힐 것인가? ( Sampling 텍스쳐에서의 컬러값 추출기능)
- 어느 좌표에 입힐 것인가? ( UV좌표 혹은 UV coordinate )


기존에 있던 _MainTex를 그대로 복사하여 이름만 수정하여 추가했다.
■ UV에 대해서 간단히..
참고로 UV는 0~1사이의 float값으로 위치 표현이 되는데 x,y값이라고 생각하면 된다.
struct Input부분에 보면 uv값이 float2 를 가지는것을 볼수있다.
결과적으로 버텍스(vertex)에 UV의 float2 값 뿐만 아니라 다른 정보들도 저장되고,
3D오브젝트에 텍스쳐가 입혀지려면 위에서 언급한 중요한 두가지가 필요하다는것을 알수있다.
UV좌표계는 OpenGL이냐 DirectX이냐에 따라서도 좌표계의 위치가 달라진다.

■ UV를 컬러로 확인해보기
UV를 한번 Emission에 넣어서 컬러로 확인해보자.


UV도 결국은 XY와 같은말이기 때문에 In.uv_MainTex.X , Y로 실행해보면
U는 좌측에서 우측으로 0과 1이 되고
V는 하단에서 상단으로 0과 1이 되는것을 확인할 수 있다.
이것을 섞어서 동시에 표현하게 되면 아래와같은 결과값이 나온다.


■ UV를 조작해보자

마테리얼에 보면 Tiling과 Offset이 텍스쳐를 생성할때 기본적으로 붙어있다.
이것을 코드로 제어를 할수가 있는데 UV좌표값에 곱하거나 더하여서 늘리거나 옮길수 있다.
아래 코드를 통해서 직접 확인해 보자.


정리해보면
tiling은 UV좌표값에 곱한것이고,
Offset은 UV좌표값에 더한것을 알수 있다.
4. Lerp 함수

프로그래머라면 자주 쓰이는 익숙한 함수이다. 보통 무언가 부드럽게 움직이게 하거나 평균값을 내거나 할때
사용하는데, 흔히 보간이라는것을 하기위해 사용한다. 여기서 사용되는 lerp도 똑같다.
Linear Interpolation 선형보간이란 뜻인데 솔직히 처음보면 이게 무슨소린가 싶지만,
시작점과 끝점이 있을때 그 사이의 값을 직선거리에 따라 자연스럽게 섞어주거나 전환시켜줄때 사용하는 것이다.
Lerp ( a, b, t )
a, b 는 같은 자료형이 들어가야한다.. 예를들면 a가 float2면 b도 float2 여야하고,
float4면 둘다 float4여야 한다. 하지만 t는 무조건 float1 여야 한다.
바로 실습으로 확인 해보자.
■ Lerp 활용한 자연스러운 텍스쳐 전환

아까전 [3.텍스쳐 추가]에서 추가했던 코드에 _LerpTest라는것을 추가하여
Emission에다 lerp함수를 사용하여 서로 다른 텍스쳐 두개의 rgb값을 넣고 _LerpTest 변수를
넣어 인터페이스에서 Range값으로 서로 자연스럽게 교체되도록 하였다.

■ Lerp와 Alpha를 이용한 응용
이번에는 Lerp와 알파를 이용해서 응용해봅시다.
아래 두 이미지를 통해서 벽에 풀이 있는것처럼 하려고 합니다.



위 사진에서 좌측 lerp의 3번째 인자값에 c.a를 넣었으나 예상한것과 다르게 서로 반대로 출력되었다.
해결하기 위해선 우측 코드로 변경하여 실행하면 정상적으로 나오게 된다.
< 참고 출처 >
#pragma target 종류 https://docs.unity3d.com/kr/2018.1/Manual/SL-ShaderCompileTargets.html
LOD https://docs.unity3d.com/kr/current/Manual/SL-ShaderLOD.html
#pragma fullforwardshadows https://docs.unity3d.com/kr/530/Manual/SL-SurfaceShaders.html
UNITY_INSTANCING_BUFFER https://docs.unity3d.com/kr/2017.4/Manual/GPUInstancing.html
'[유니티] Unity3D > Unity Shader' 카테고리의 다른 글
| [UNITY] 라이팅 1장 - 기본 이론 (0) | 2019.04.20 |
|---|---|
| [UNITY] 쉐이더 4장 - 버텍스 컬러 (1) | 2019.04.12 |
| [UNITY] 쉐이더 3장 - UV Animation, Time, 불만들기 (2) | 2019.04.06 |
| [UNITY] 쉐이더 1장 - 기본 이론 (4) | 2019.03.23 |
| [UNITY] 텍스쳐 포맷 기초 이론 (0) | 2019.03.16 |




