이것저것
[UNITY] 쉐이더 3장 - UV Animation, Time, 불만들기 본문

저번 포스팅에서 간단하게 UV를 제어해보고 lerp함수에 대해 알아보았다.
그리고 UV는 UV coordinate 혹은 texcoord라는것을 다시한번 기억하자!
⊙ UV Animation
UV제어를 응용하여 움직이게 하고 물 혹은 불 이펙트 처럼 쉐이더를 만들어 보겠다.
UV애니메이션을 사용하기 위해서는 유니티에서 제공해주는 몇가지 내장변수를 알아야 한다.
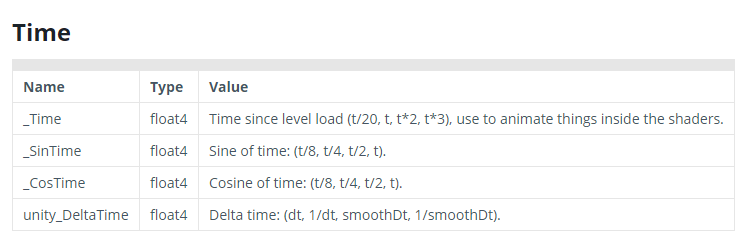
제공해주는 변수에는 여러 기능들이 제공되지만 그중에서 오늘은 TIME에 대한 기능을 알아본다.

그냥 봐서는 무엇인지 모를수 있다.
쉽게 생각해서 아래와 같은 상태라고 볼수있다.

_Time.y 를 사용하여 현재시간을 사용자 마음대로 조절할수 있다.
_Time.y * _CustomTime 를 만들고 _CustomTime 변수를 인터페이스에 만들어 사용자값을 받아
직접 속도를 조절할수 있다.
⊙_Time을 이용한 애니메이션
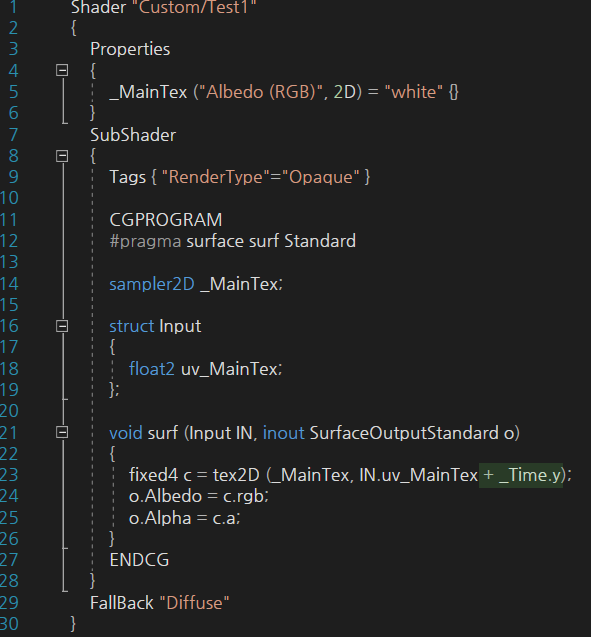
저번 포스팅에서 다루었던 필수적인 코드들만 남겨놓은 쉐이더와 마테리얼을 세팅하고
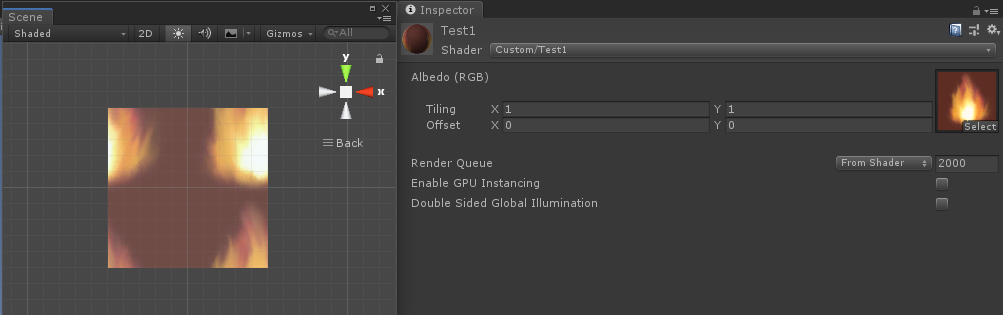
3D Object탭에서 Quad를 생성하여 마테리얼을 세팅해준다.

surf 함수내에 IN.uv_MainTex 뒤에 + _Time.y 를 추가 시켜 주었다.
텍스쳐를 넣고 변화를 확인해보면...

뭔가 살짝 움직였던거같은데 실행해서 게임뷰에 작동하는것을 확인할 수 있다.
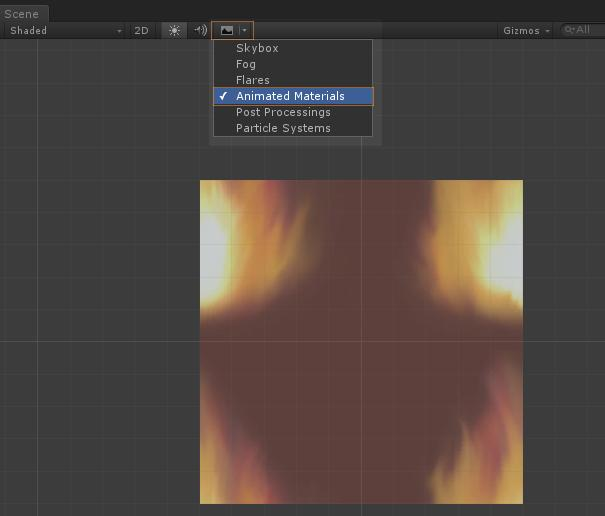
씬뷰에서도 바로바로 작동하게 하려면 씬뷰 상단에 Animated Materials를 체크온 해주면 된다.


그런데! 한쪽 방향으로 움직일줄 알았던 이미지가 대각선으로 이동한다.
그 이유는 당연하게도.. U와 V방향으로 Time변수가 둘다 더해주고 있기 때문이다.
그렇다면 한쪽 방향으로만 움직이게 하려면 어떻게 해야할까.
UV방향중 한곳만 움직이게 하면된다. ( ... )
아래 실습을 확인하러 가보자.
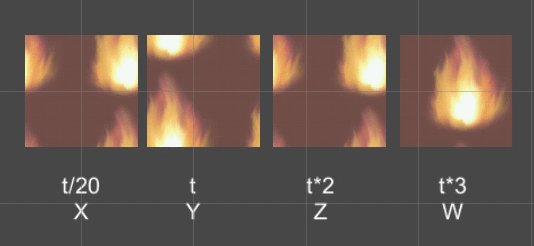
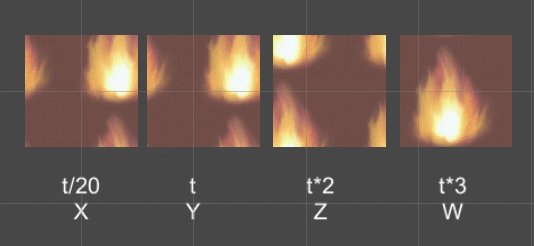
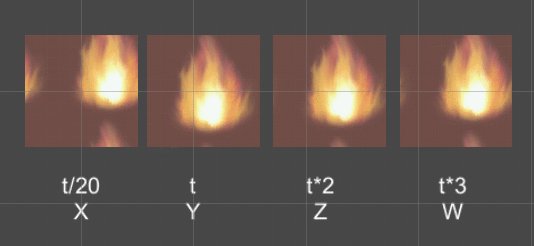
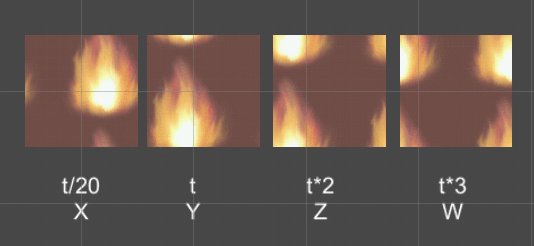
참고로 _Time에서 x,y,z,w별로 속도가 궁금한 사람들을 위해 한번 준비해보았다.

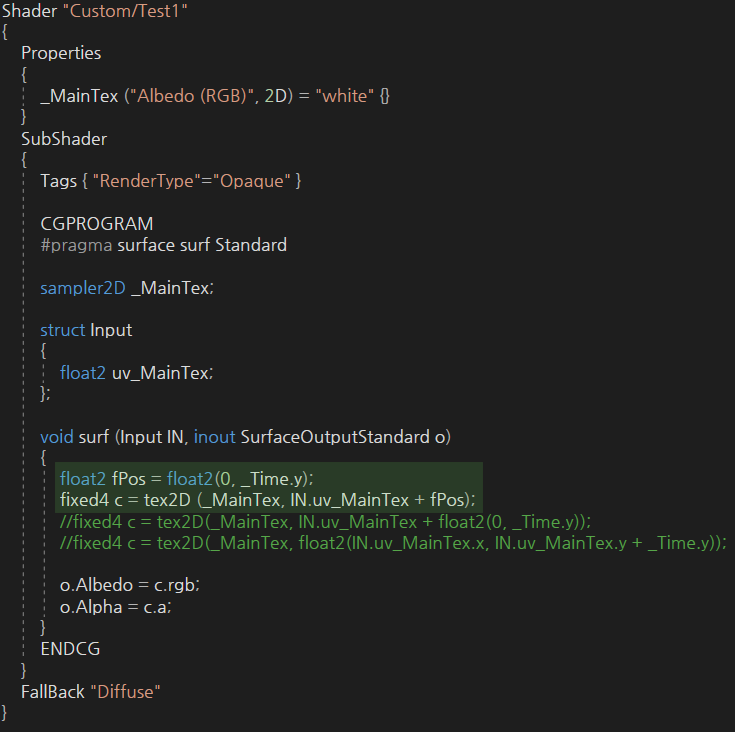
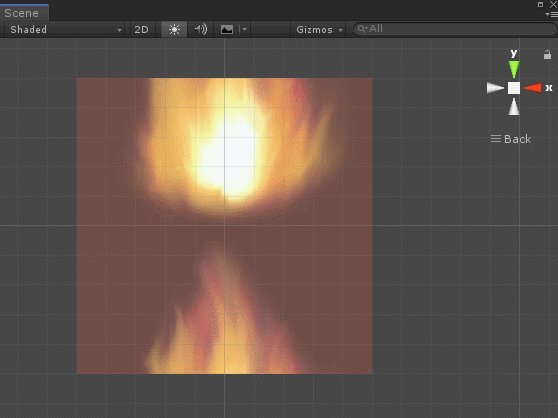
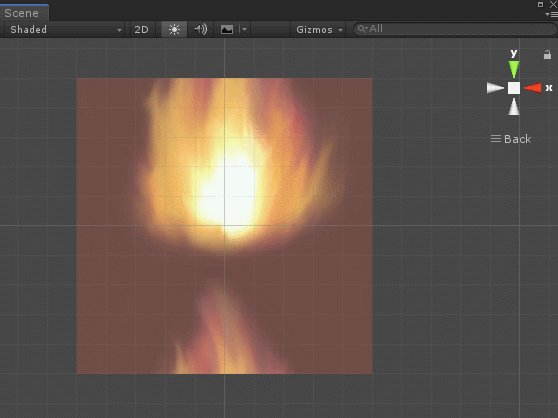
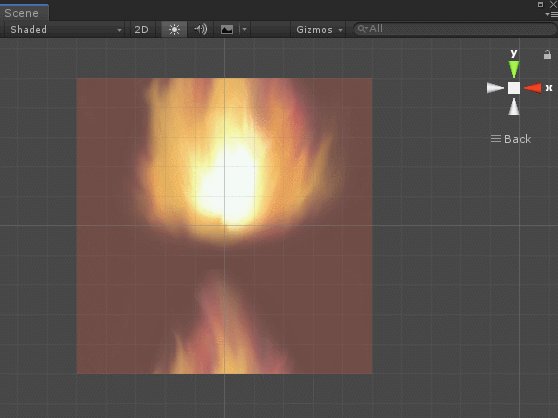
⊙한쪽 방향으로만 이동하기


필자는 float2 fPos라는 변수를 하나 만들어서 y축에다가 _Time.y 변수를 추가시켜주고
uv_MainTex에 더해주었다.
위 방법으로 좌,우 방향을 조절하여 이동시킬수 있다.
외에도 몇가지 같은 코드도 주석으로 표기해 두었는데.. 결국은 코드는 취향과 본인 스타일..
⊙알파 적용시키기

불 쉐이더를 만들기전에 하나 해결해야할 문제가 있다. 그것은 바로... 알파
그동안 알파가 먹히지 않았는데 꼼수로 알파를 적용시키는 방법이 있다.
( 이방법은 최적화에 치명적이라 공부용으로만 쓰자.. )


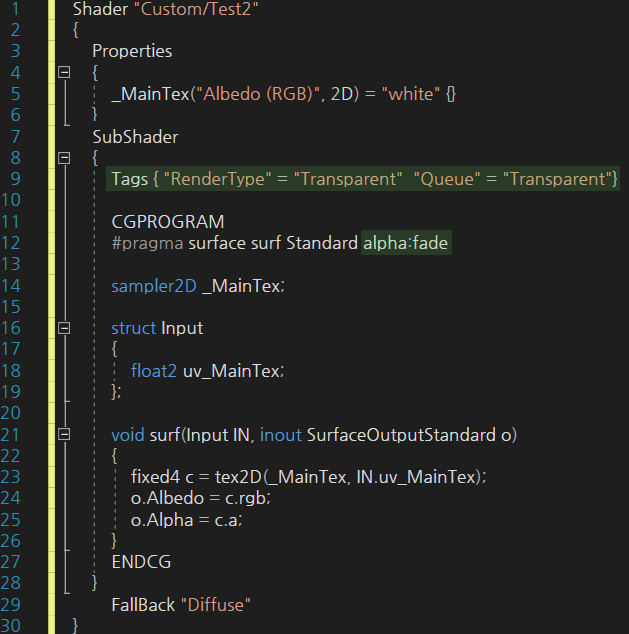
서브셰이더 태그 에 "Opaque"를 "Transparent"로 변경하고
"Queue" = "Transparent"를 추가 시켜 주었다.
그랬더니 알파가 먹히는것을 볼수 있었다.
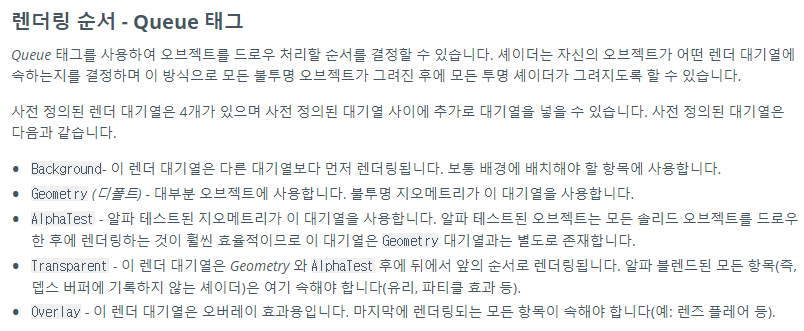
Queue 태그에 대해 알아보니 유니티 매뉴얼에 나와있었다.

정확히는 모르겠지만 말그대로 렌더링에서의 우선순위를 정하는부분 같다.
⊙불 만들기
알파적용법도 알았으니 한번 불을 만들어보자.
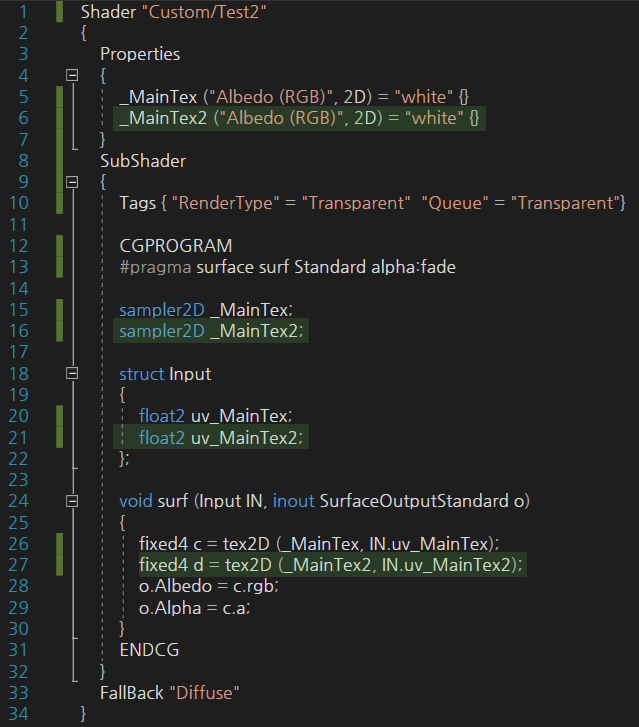
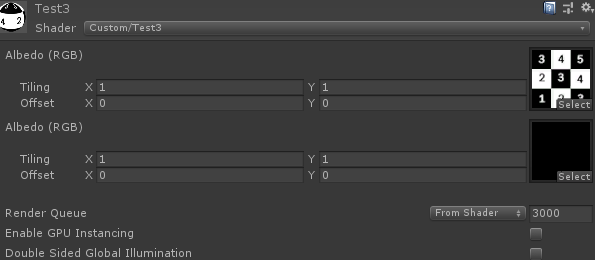
알파 만들기 코드에서 텍스쳐를 한장 더 추가해서 총 2장을 세팅할 수 있게 코드를 작성하자.
텍스쳐 두장을 서로 겹쳐놓고 앞의 텍스쳐를 움직이게 할 예정이다.


여기에 약간의 함정이 있다. 불이 빛의 영향을 받고있다는 점..
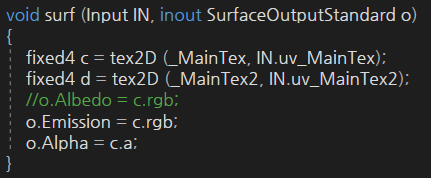
Albedo를 Emission으로 변경하여 빛의 영향을 안받도록 하자.

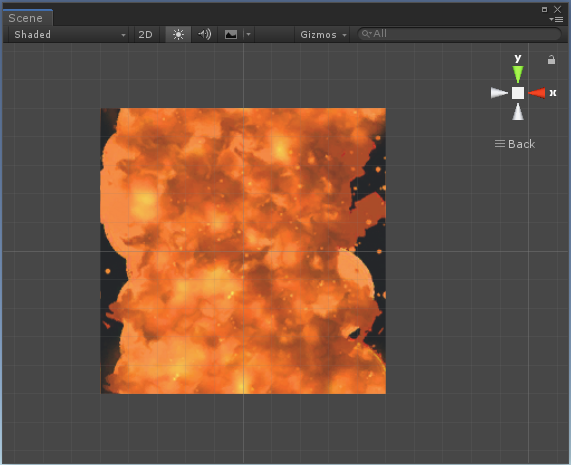
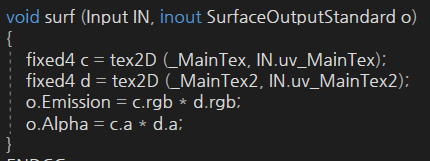
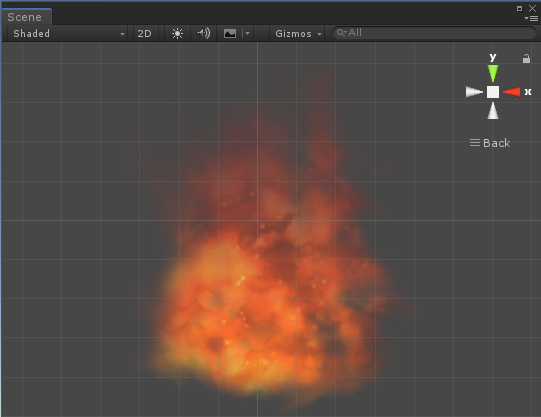
다음으로 할일은 c 텍스쳐 위에 d 텍스쳐를 얹는 일이다.


겹쳐졌는데 뭔가 어두운것 같다.
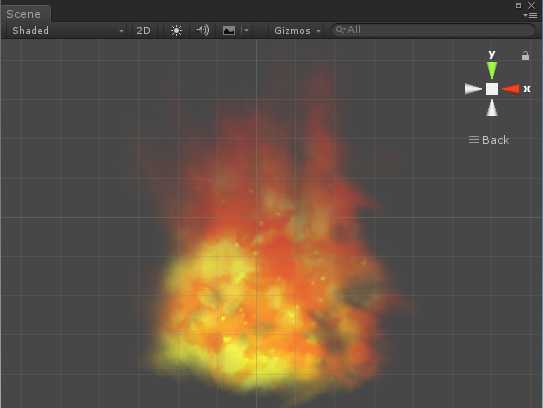
Emission 뒤쪽에 2를 곱해서 좀더 밝게 해보자.


밝기값은 직접 조절하거나 인터페이스로 빼두어서 조절하면 더욱 편리하다..
이것또한 자율적으로 바꾸어서 하자.
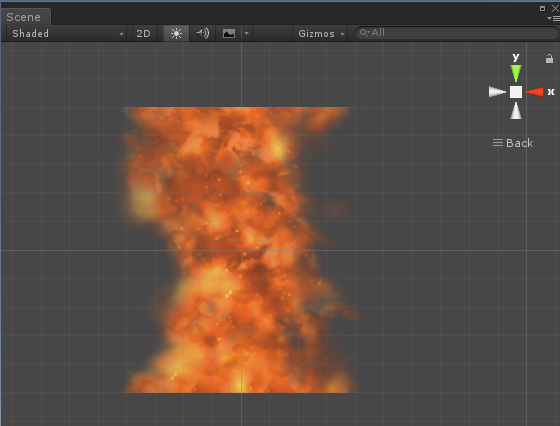
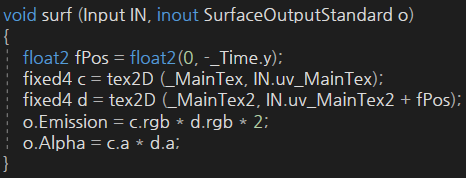
이번엔 불기둥이 움직이도록 해보자
앞에서 배웠던 _Time을 이용해서 두번째 d 텍스쳐를 위로 움직이게 해보자.


기존 코드에서 다르게 _Time.y 앞에 -(마이너스) 를 붙여서 위로 올라가는것처럼 효과를 내었다.
꼭 저렇게 안짜도 방법은 여러가지 이다..

uv_MainTex2 뒤에 +를 -로 바꿔줘도 되긴하다.. 역시나 본인 스타일대로..
알파채널을 뽑아쓰는 방법도 있다.
c와 d텍스쳐의 코드 순서를 바꾼후
uv_MainTex 뒤에 + d.r 을 하여 d텍스쳐의 R채널을 뽑을수 있다.


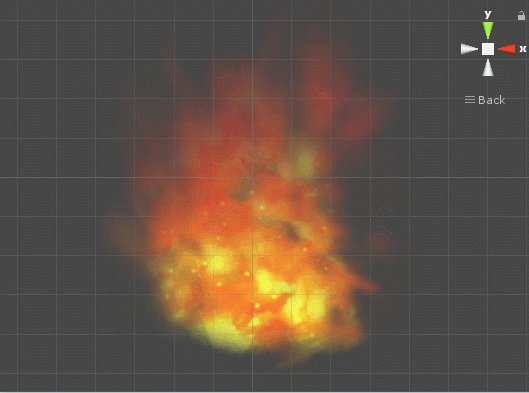
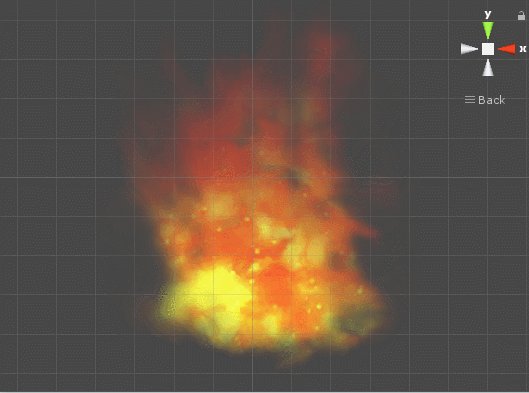
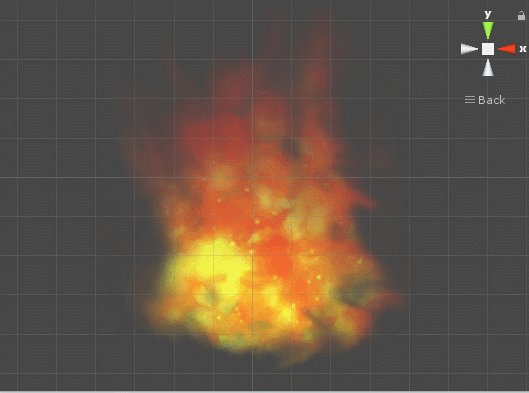
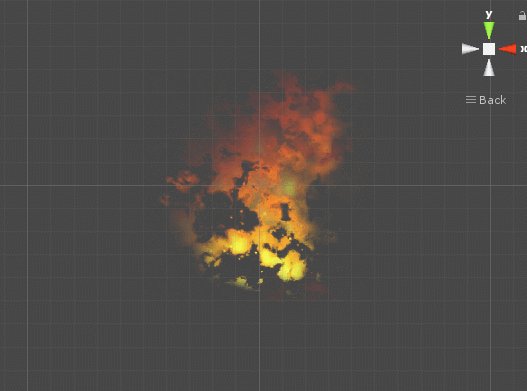
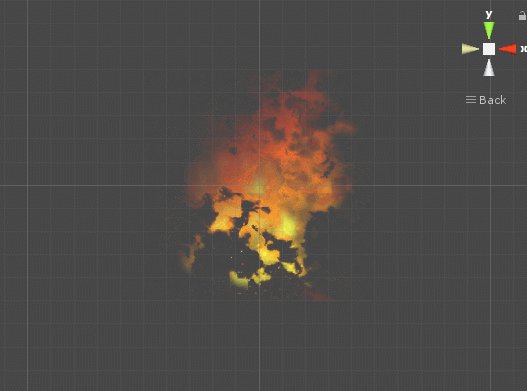
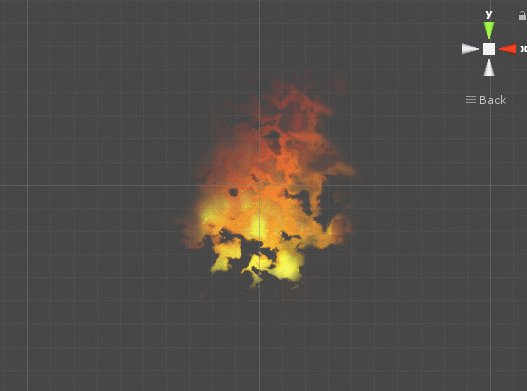
뭔가 불...(?)이 완성되긴했다.
위에서 언급한 알파채널 뽑는것에 대해서 좀더 알아보자..
⊙ UV 알파채널


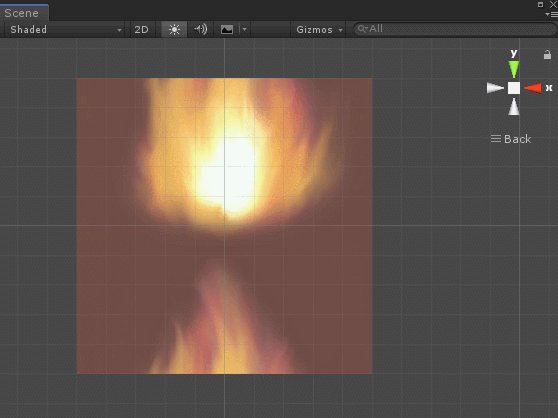
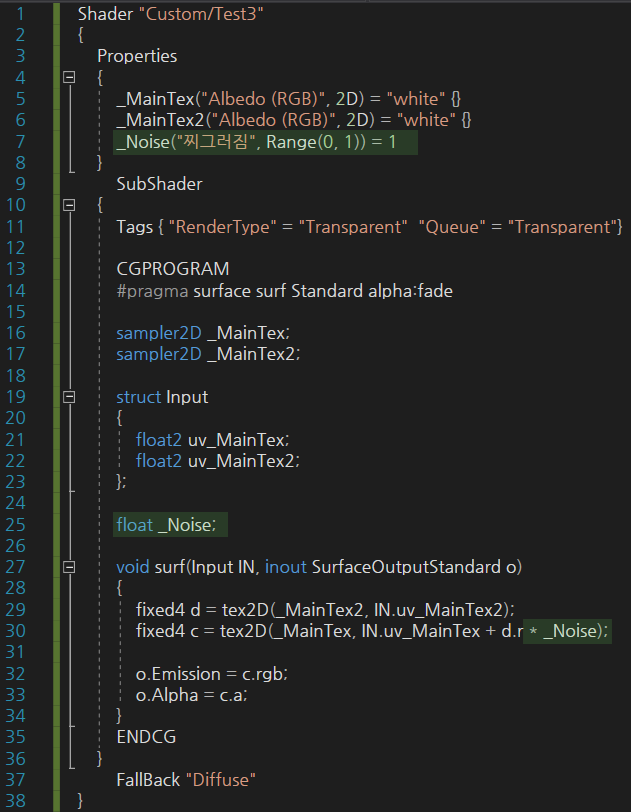
c 텍스쳐에서 d 텍스쳐의 색상값을 받기위해
d텍스쳐를 먼저 선 정의 후에 c텍스쳐에 d텍스쳐의 R 채널을 더했다..
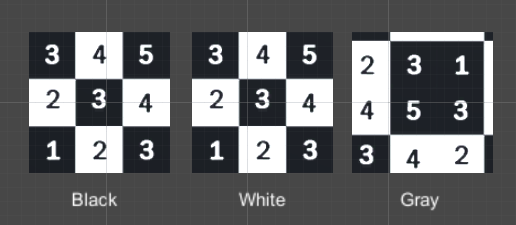
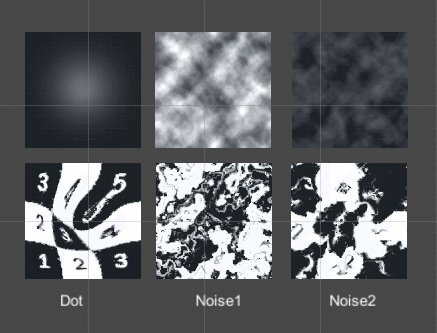
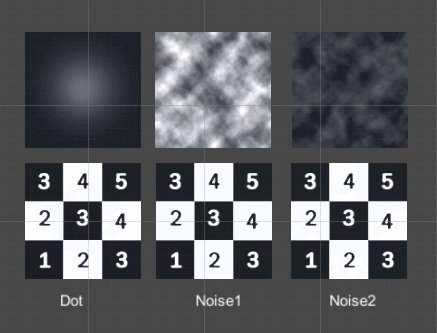
이상태로 d텍스쳐에 검정, 흰색, 회색을 입혀보았다.

검정과 흰색은 같아 보이지만 흰색은 1값(1,1)만 움직였기 때문에 변동이 없어보인다.
그러나 흰색과 검정의 사이 값인 회색을 넣은곳에는 위치가 변한걸 볼수 있다.
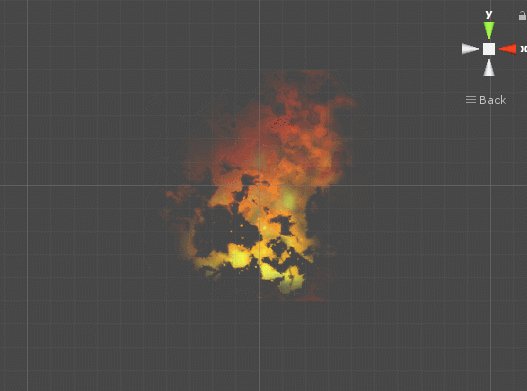
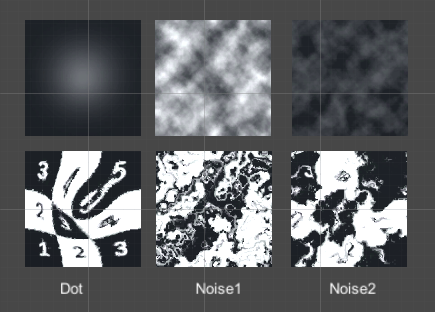
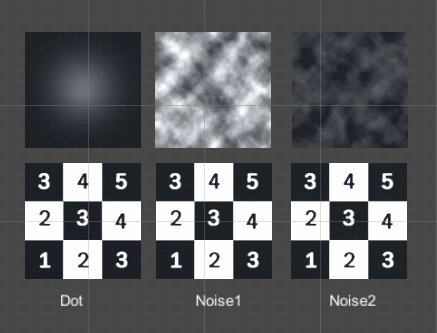
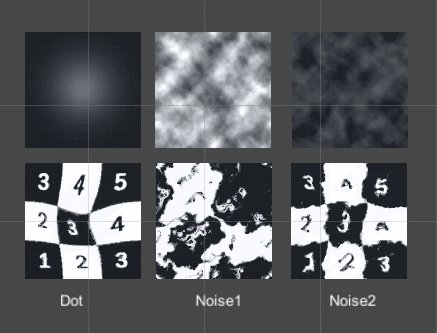
그러면 다른 텍스쳐들을 넣어보면 어떻게 될까?

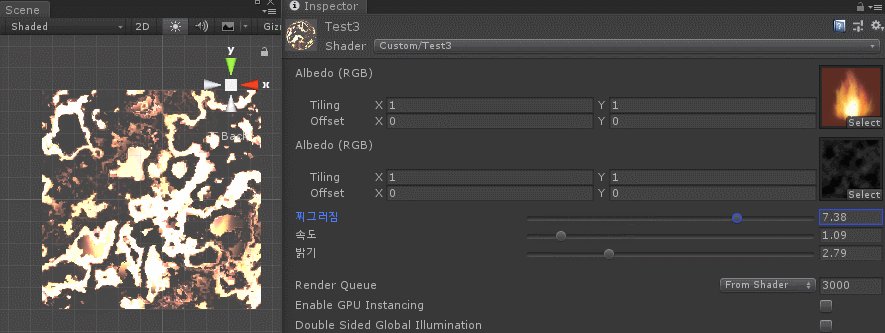
텍스쳐에 따라서 찌그러짐이 엄청 다르다.
텍스쳐의 대비를 설정함으로 찌그러짐의 정도도 설정할수 있다.
아래 간단하게 조절하는 코드를 확인해보자.


이런식으로 찌그러짐의 정도를 수정해서 원하는 모습을 어느정도 맞출수 있다.
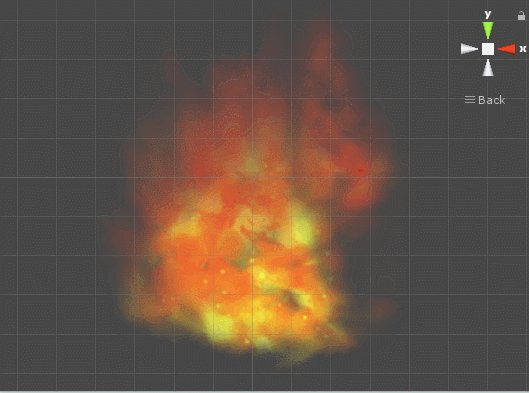
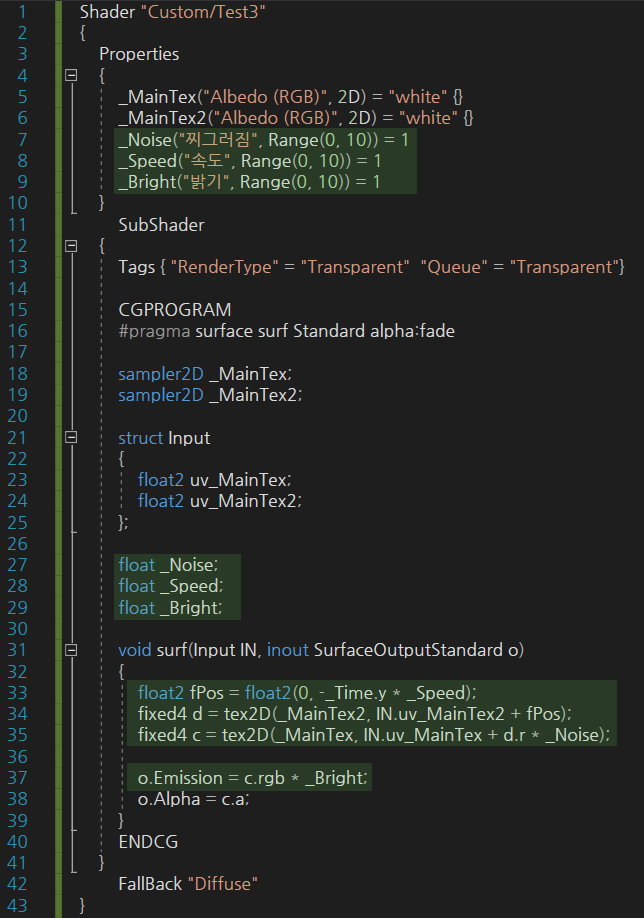
⊙ 불만들기 응용 최종
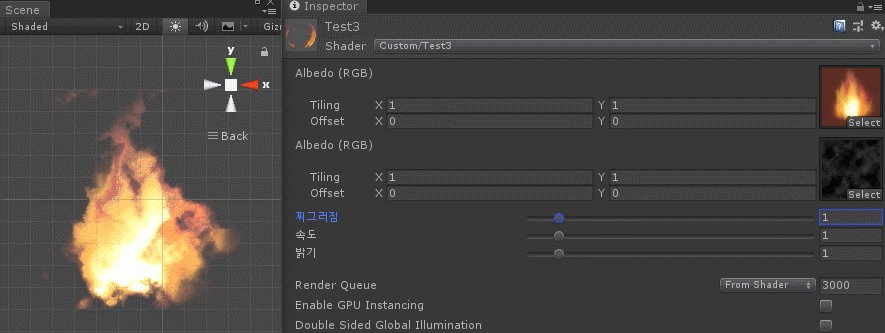
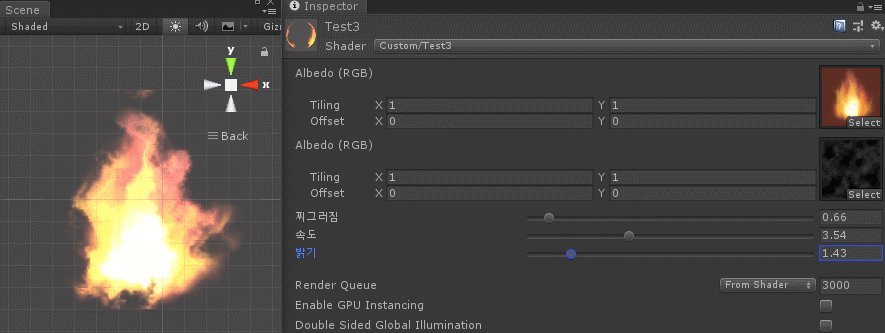
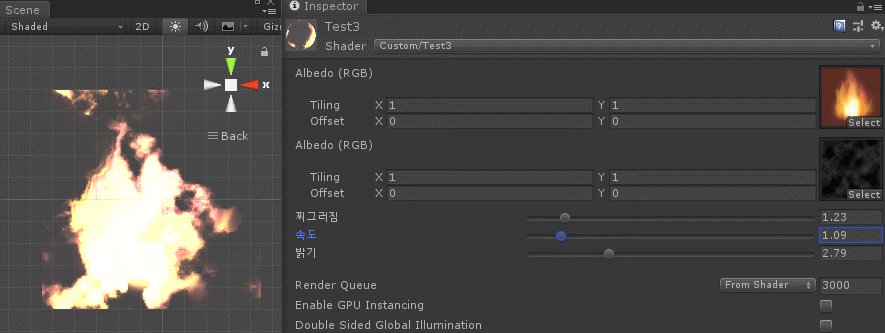
한번 여태 배운것을 응용해서 최종 불만들기를 해보자.
밝기와, 속도, 찌그러짐을 모두 가지고있는 인터페이스를 만들어주고 적용시켜보자.
인터페이스 값에 대해서는 임의적으로 사용하기 바란다.. float을 사용해도 좋다.


입맛대로 변형가능한 멋진(?) 불을 만들어보았다..
다음 포스팅은 버텍스컬러(vertex color)에 대해서 다루어보겠다.
유니티 셰이더 내장변수 : https://docs.unity3d.com/Manual/SL-UnityShaderVariables.html
서브 셰이더 태그 : https://docs.unity3d.com/kr/current/Manual/SL-SubShaderTags.html
'[유니티] Unity3D > Unity Shader' 카테고리의 다른 글
| [UNITY] 라이팅 1장 - 기본 이론 (0) | 2019.04.20 |
|---|---|
| [UNITY] 쉐이더 4장 - 버텍스 컬러 (1) | 2019.04.12 |
| [UNITY] 쉐이더 2장 - UV, 밝기, 흑백, Lerp (1) | 2019.03.30 |
| [UNITY] 쉐이더 1장 - 기본 이론 (4) | 2019.03.23 |
| [UNITY] 텍스쳐 포맷 기초 이론 (0) | 2019.03.16 |




