목록━┫ 전체보기 ┣━ (27)
이것저것
Float -> FString // 첫번째 방법 FString::printf(TEXT("%f", float변수)); // 두번째 방법 FString::SanitizeFloat(float변수); FString -> Float // 첫번째 방법 FCString::Atof(*FString변수.TrimQuotes()); // 두번째 방법 TCString::Atof(*FString변수.TrimQuotes()); TrimQuotes() 함수는 문자열 앞뒤에 있는 " 를 제거해주는 함수이다. 위 함수를 사용하지 않고 (*FString변수)만 입력하면 결과값은 0.0으로 반환된다. 이유는 문자열 앞뒤에 ""가 포함되어있기 때문이다.
C++에서 BoxComponent나 CapsuleComponent같은 콜리전 충돌여부 함수 // Header UFUNCTION() void OnOverlapBegin(class UPrimitiveComponent* OverlappedComp, class AActor* OtherActor, class UPrimitiveComponent* OtherComp, int32 OtherBodyIndex, bool bFromSweep, const FHitResult& SweepResult); // CPP ClassName::ClassName() { m_pBoxComponent->OnComponentBeginOverlap.AddDynamic(this, &ClassName::OnOverlapBegin); } void C..
 [UNITY] 물, 굴절 쉐이더
[UNITY] 물, 굴절 쉐이더
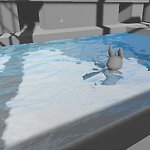
오늘 포스팅에서는 물 쉐이더와 저번 포스팅에서 활용했던 것들을 사용하여 굴절까지 구현해보려고 한다. 뜬금없지만 물하면 갑자기 수영장이 떠올라서 수영장에서 물을 만들어보려고 한다. 모델은 구글에서 무료라서 가져왔고 물 노말 맵 또한 구글에서 가져왔다. 첫 번째로 할 일은 위 우측 사진처럼 쉐이더로 물을 표현하기 위해서는 물이 있어야 할 곳에 유니티 기본 플랜(Plane)을 설치해준다. 유니티로 뭔가를 배치를 많이해보지 않아서 몰랐는데 표면이랑 정점으로 해서 스내핑이 된다. 원하는 부분에 V키를 누르고 오브젝트를 움직이면 스내핑 된다. ( 자세한 내용은 유니티 사이트 : https://docs.unity3d.com/kr/530/Manual/PositioningGameObjects.html ) 물 쉐이더를 만..
 [UNITY] 리플렉션 Reflection
[UNITY] 리플렉션 Reflection
Reflection 반사를 구현하기 위해서는 여러 방법들이 있다. 큐브 맵을 쓴다거나 포스트 프로세싱을 쓴다거나 리플렉션 프로브를 쓴다거나 등등 이 방식들은 모두 실시간 반사가 아닌 그럴듯하게 보이게 흉내 내는 것에 불과하다. 최근 실시간 레이 트레이싱(Ray Tracing)이 가능해지고 현실에 가깝게 흉내 낼 수 있게 되었다. 이미지 픽셀하나하나를 통과하는 광선(Ray)들을 역추적(Tracing)하는 방식이라고 하는데 쉽게 말해서 '계속해서 반사하는 빛을 최대한 현실처럼 똑같이 흉내 내는 것'이라고 생각하면 편하다. 그래도 아직까지는 하드웨어적 한계 때문에 조금 더 시간이 지나야 많이 사용될 듯하다. 어쨌든 이번 포스팅에서는 큐브 맵 리플렉션을 만들어볼 예정이다. CubeMap 소개 큐브 맵은 오브젝트..
 [UNITY] 카툰, 디퓨즈 랩 Cartoon, Diffuse Wrap
[UNITY] 카툰, 디퓨즈 랩 Cartoon, Diffuse Wrap
이번 포스팅에서는 카툰 셰이더(Cartoon Shader)와 디퓨즈 랩(Diffuse Wrap)을 실습해보고자 한다. Cartoon Shader | Toon Shading, Toon Rendering, Cell Shading 셀 셰이딩은 3D 그래픽을 만화 같은 느낌을 주는 렌더링 방식이다. PR과 NPR 앞 포스팅에서 다루었던 Lambert나 Blinn phong 같은 라이트들은 공통점이 존재한다. '실재 사물의 재질과 비슷하게 만들려고 하는 시도'를 PR(Photo Realistic) 렌더링이라 한다. 반면 실제 사물과 다르게 재밌게 비슷하지 않게 만드는 것이 NPR(Non-Photo Realistic) 렌더링 이라고 하고, 셀셰이딩은 NPR렌더링에 속한다. 2 Pass 셀 셰이딩을 구현하기 위해서는..
 [UNITY] 라이팅 3장 - Phong, Blinn Phong
[UNITY] 라이팅 3장 - Phong, Blinn Phong
저번 포스팅 마지막에서 Rim Light를 이용한 홀로그램을 구현했었다. 이번장에서는 Rim을 기반으로 CustomLight나 Specular 등 여러 가지를 같이 적용시켜서 어떻게 보이는지 확인해보려고 한다. 실습 위주이기 때문에 코드 분석을 해보면서 하면 좋을듯 하다. [저번 포스팅 링크]2019/04/26 - [쉐이더] - 라이팅 2장 시작하기 앞서 Specular 공식에 여러 공식들이 있는데 그중에서도 Phong과 Blinn Phong이 있다. R : Reflection Vector(반사광) V : View Vector(카메라) N : Normal Vector(법선) H : Half Vector(반각) L : Light Vector Phong 빛 방향과 카메라 방향의 정반사율에 대한 0~1 값을 ..
 [UNITY] 라이팅 2장 - Custom Light, Half Lambert, Rim
[UNITY] 라이팅 2장 - Custom Light, Half Lambert, Rim
오늘 포스팅에서는 Custom Light와 Half Lambert 그리고 Rim Light에 대해서 다룰 예정이다. 벡터의 내적 연산 벡터는 기본적으로 float3을 가지고 있는데 내적 연산으로 더하면 각도를 숫자로 나타내 float3 A와 B를 dot 하면 float1이 나오게 된다. dot은 코사인 그래프와 연관이 있다. 코사인 값이 0도일 때는 1, 90도일 때는 0 180도 일 때는 -1 인 것을 알 수 있는데, 이것을 알고 있으면 라이트 벡터와 노말 벡터의 연산을 알 수 있게 된다. Lambert 기본 셰이더 코드 셰이더 기초 포스팅 때 기본 코드가 있던 것처럼 라이팅에서도 기본적으로 베이스로 둘 코드를 소개하겠다. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18..
