이것저것
[UE4] 플러그인 만들어보기 본문
새로운 프로젝트를 진행할 때마다 주로 사용하는 코드들이 존재하는데,
매번 만들어주기에는 시간낭비 이므로 한번 만들어둔걸 계속 사용하는 방법으로
직접 플러그인을 만들고 사용하는 방법에 대해서 포스팅해보도록 하겠습니다.

언리얼 4.22 버전으로 진행됩니다.
플러그인 생성 방법

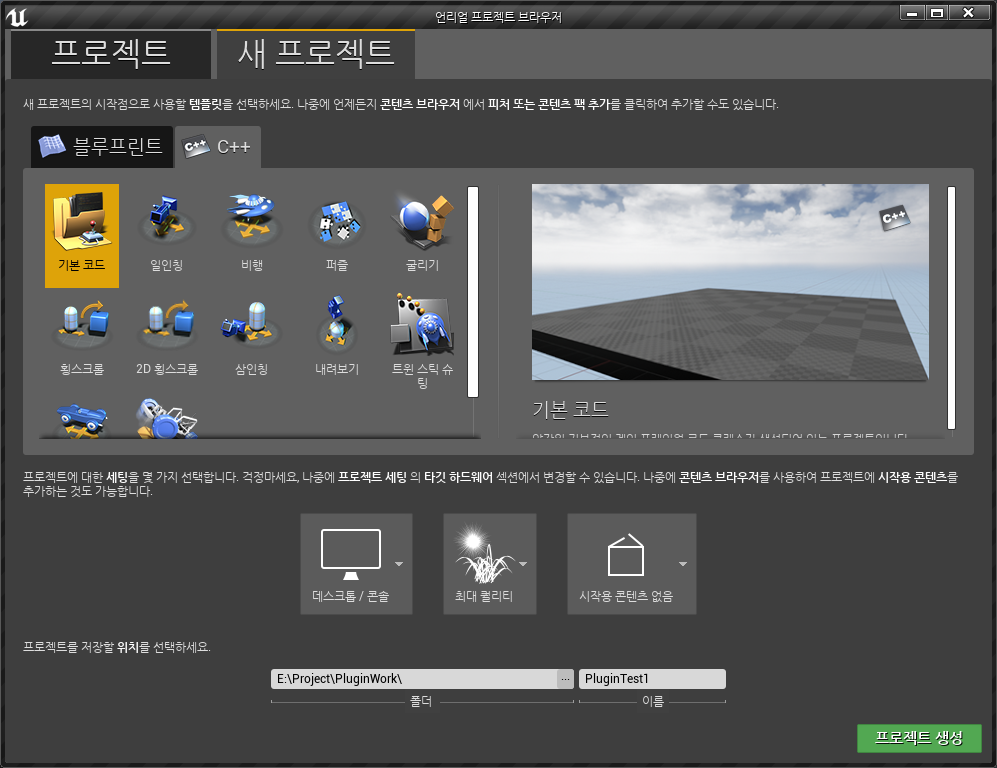
먼저 C++ 기본 코드 혹은 아무 프로젝트로 시작합니다.
저는 기본 코드에 콘텐츠 없는 깔끔한 상태로 만들었습니다.

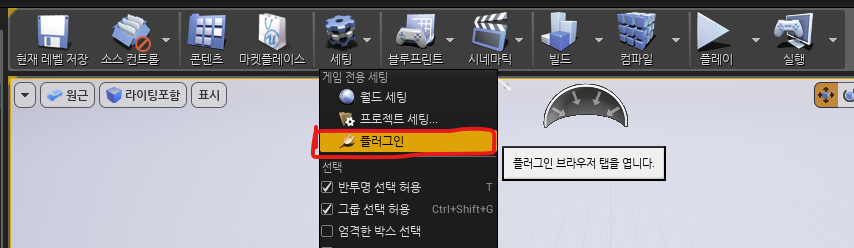
에디터가 열렸으면 [뷰포트] 위쪽 [세팅]에 보시면 [플러그인] 항목이 있습니다. 클릭해주세요.

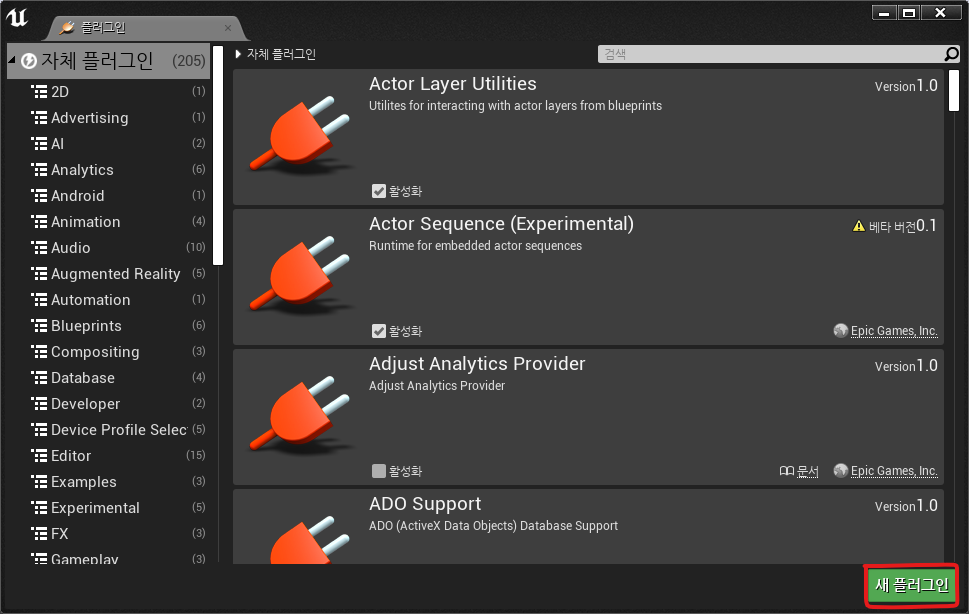
우측 아래 [새 플러그인] 클릭합니다.

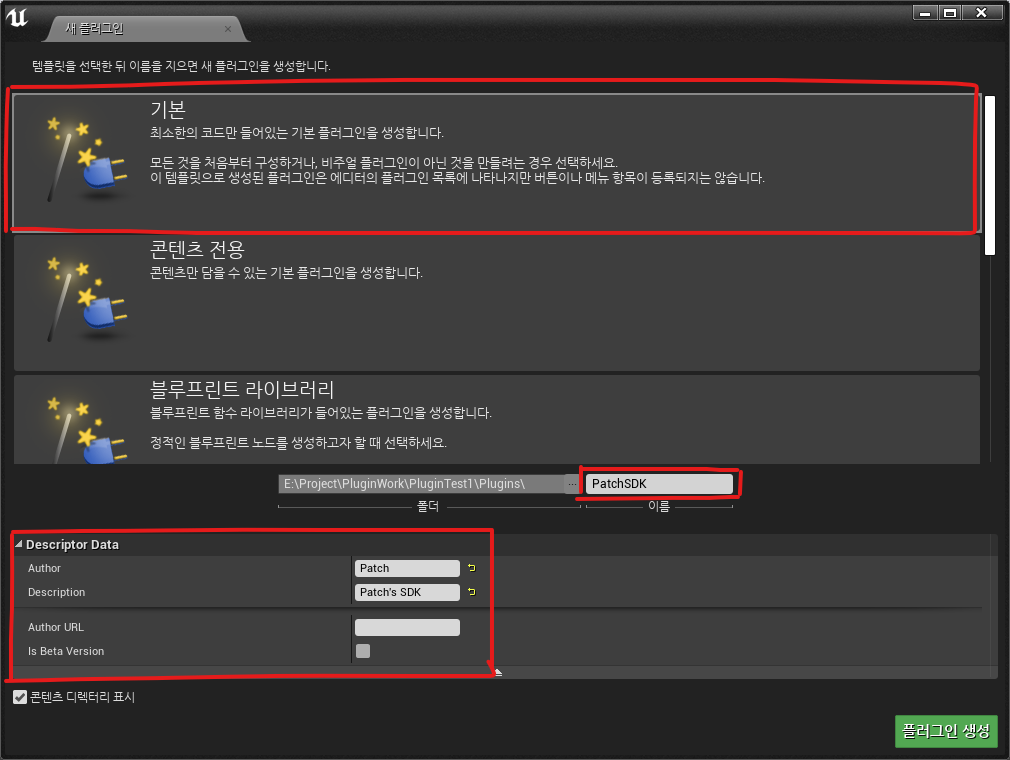
기본적으로 플러그인을 만들기 위한 몇 가지 템플릿을 제공해주고 있습니다.
설명 읽어보시고 적당한 템플릿을 사용하면 되지만, 이번 포스팅에선 기본 템플릿을 사용하겠습니다.
플러그인 이름과 하단에 [Descriptor Data] 항목에서 '만든 이'와 '설명'을 추가하고
추가적으로 '만든 사람의 URL'과 '베타 버전인지 표시 여부'도 설정 가능합니다.

정보가 모두 입력되었다면 [플러그인 생성] 버튼을 눌러서 생성해주세요.

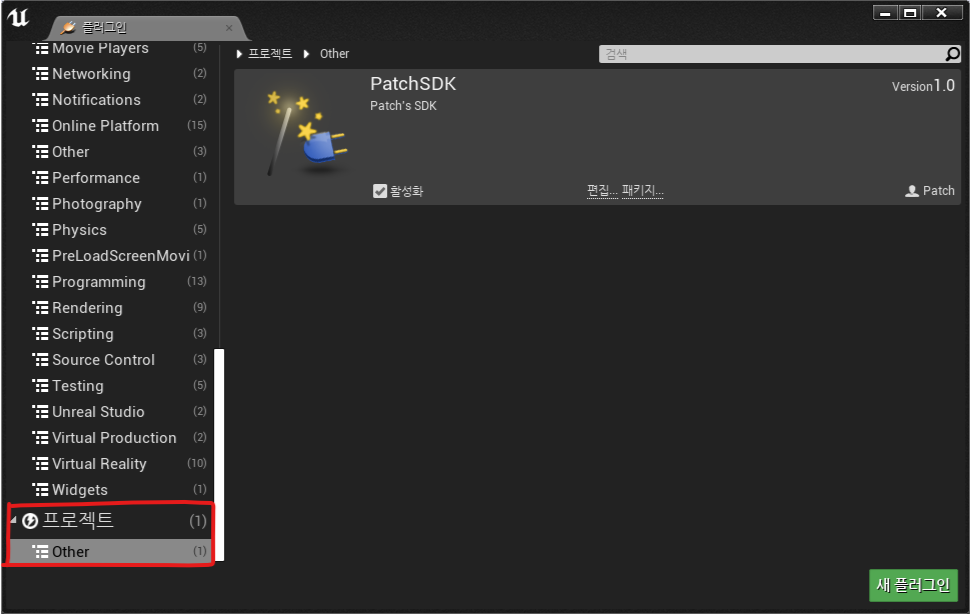
플러그인이 생성되었다면 리스트 맨 아래쪽 [프로젝트]-[Other] 탭을 보면
자신이 만들었던 플러그인이 생성된 것을 확인할 수 있습니다.
플러그인 생김새 알아보기

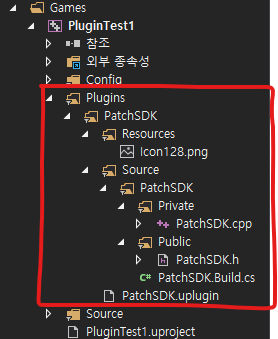
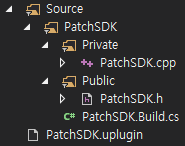
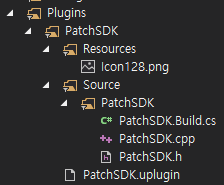
플러그인을 생성과 동시에 비주얼 스튜디오에 코드가 다시 불러와지면서
위와 같은 구조로 자신이 만든 플러그인이 생성된 것을 확인할 수 있습니다.

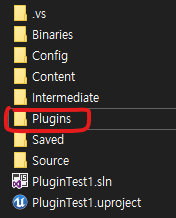
즉 프로젝트 폴더로 이동해서 보면 [Plugins] 폴더가 생긴 것도 확인할 수 있습니다.
다른 프로젝트에서 자신의 플러그인을 재사용할 땐 Plugins 폴더째로 복사하여 해당 프로젝트에 그대로 붙여 넣거나, 해당 프로젝트에 Plugins 폴더를 만들고 하위 폴더에 자신의 플러그인 폴더를 넣는 방법이 있습니다.
( 적용 후 프로젝트는 껐다 켜야 합니다. )

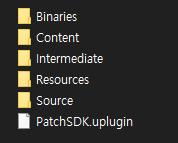
[ Plugins ] 폴더로 이동하여 자신의 플러그인 폴더로 이동해봅시다.
자신의 플러그인 폴더에 보면 생성한 이름의 .uplugin 확장자 파일이 있습니다.
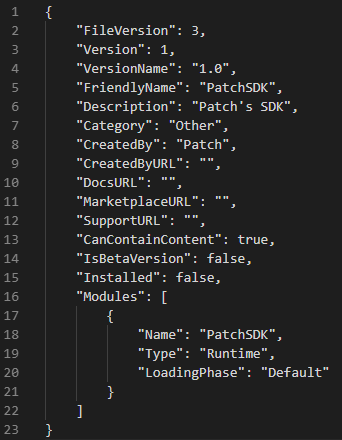
해당 파일을 메모장으로 잠시 켜보면..

플러그인 속성에 대한 정보들이 나오게 됩니다.
보시면 어디서 많이 본듯한 익숙한 구조의 속성들이 등장합니다.

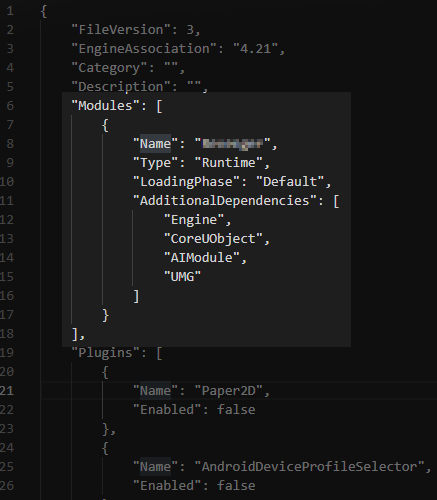
일반적인 언리얼 프로젝트 파일(.uproject)을 메모장으로 켜놓은 것과 비슷한 구조입니다.
플러그인 또한 필요한 정보들을 확인하거나 수정할 수 있고, "Modules" 부분을 보시면
일반 프로젝트 부분처럼 여러 모듈이 붙을 수 있는 구조입니다.

코드 이동 및 빌드
그럼 다시 비주얼 스튜디오로 넘어와서
플러그인 소스 부분을 확인해봅시다.

저 같은 경우 코드를 Private, Public 으로 폴더 구분을 하지 않는 성격이라
혹시나 위 구조를 보면서 마음에 불편함을 느끼는 분들을 위해
폴더를 없애고 빼내도록 하겠습니다. ( 취향 존중 바랍니다.. ㅋ)

제일 먼저 언리얼 프로젝트와 비주얼 스튜디오 모두 종료합니다.

프로젝트에서 코드를 지울 때처럼 직접 플러그인 폴더에서 작업을 해주세요.

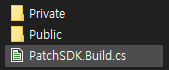
Private, Public 폴더 안에 있었던 PatchSDK.h, cpp 코드를 빼내고
Private, Public 폴더를 삭제해줬습니다.

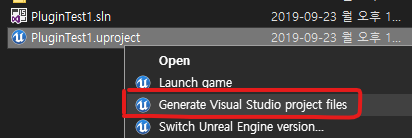
다시 프로젝트 최상위로 돌아와서 프로젝트를 [Generate Visual Studio project files] 해주고
솔루션 파일을 열어봅니다.

비주얼 스튜디오가 켜지면 수정된 것을 확인할 수 있고
[ Ctrl + F5 ]를 눌러서 빌드를 해줍니다.
클래스 생성하기

이번에는 테스트 로그를 띄워주는 액터 클래스를 하나 플러그인에 만들어 적용해보도록 하겠습니다.
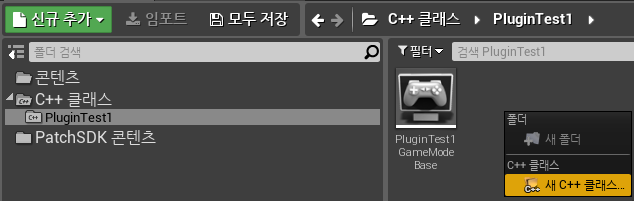
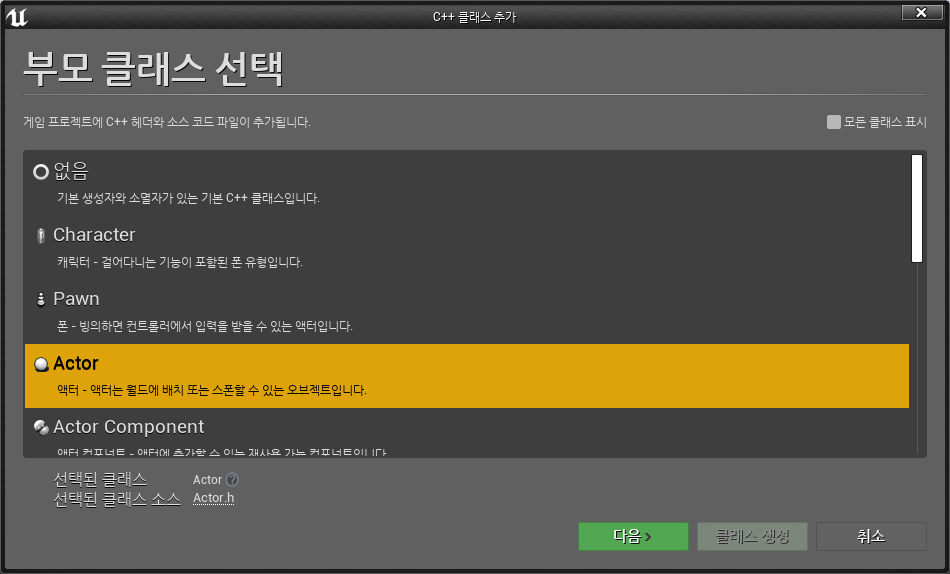
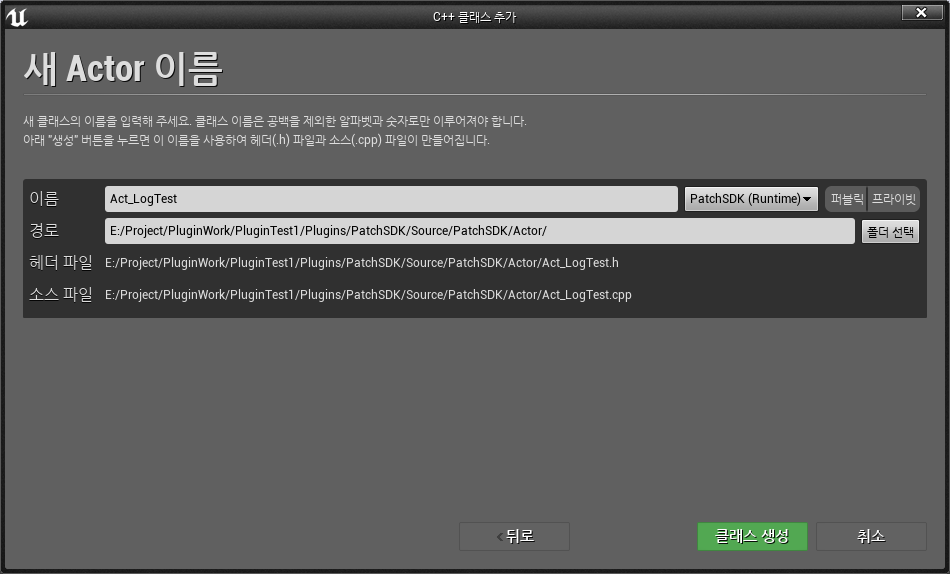
클래스 생성할 때는 기존 C++에서 코드를 추가할 때와 같은 방법입니다.


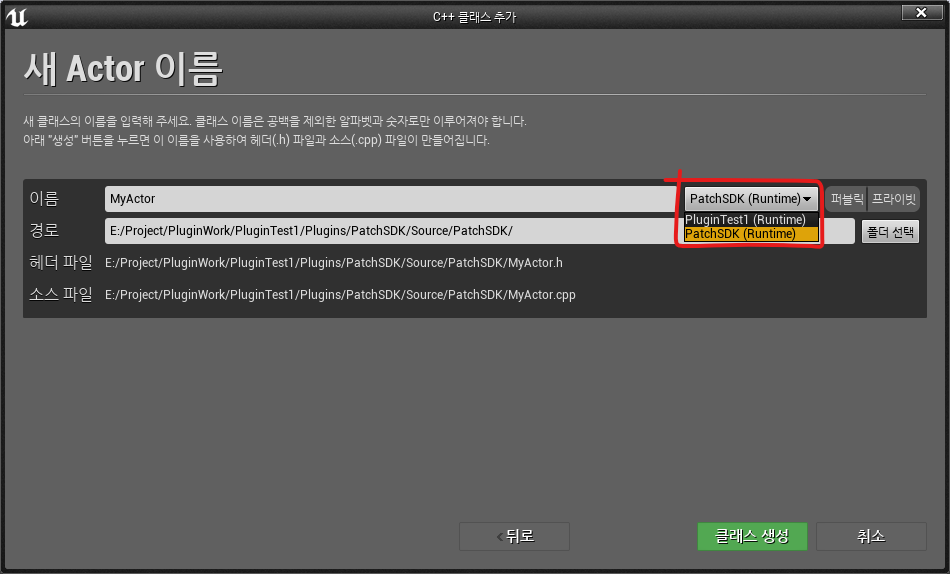
클래스 이름 설정하는 곳에서 우측 콤보박스를 눌러보면
자신의 [프로젝트명]과 [플러그인명]이 존재합니다.
[플러그인명]을 클릭해주고 원하는 이름과 폴더를 지정해줍니다.


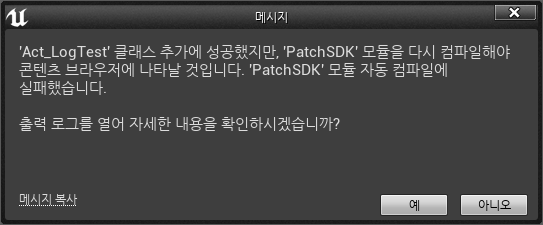
이런 메시지가 뜬다면 일단은 '아니오'를 눌러줍니다.


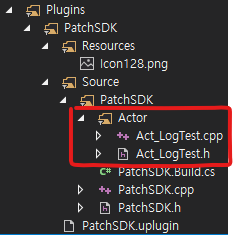
비주얼 스튜디오를 확인해보면 추가한 LogTest 클래스가 확인됩니다.
Build.cs 코드 수정하기
로그 띄우는 작업 전에 먼저 해야 할 일이 있었습니다.
비주얼 스튜디오에서 [플러그인명.Build.cs] 코드를 확인해봅시다.

// Copyright 1998-2019 Epic Games, Inc. All Rights Reserved.
using UnrealBuildTool;
public class PatchSDK : ModuleRules
{
public PatchSDK(ReadOnlyTargetRules Target) : base(Target)
{
PCHUsage = ModuleRules.PCHUsageMode.UseExplicitOrSharedPCHs;
PublicDependencyModuleNames.AddRange(new string[] { "Core",
"CoreUObject", "Engine", "InputCore",
// 그외 "UMG", "AIModule", "NavigationSystem" 등등.. 필요에 따라 추가
});
PrivateDependencyModuleNames.AddRange(new string[] { });
PublicDependencyModuleNames.AddRange(new string[] { "PatchSDK" });
}
}
Build.cs 코드를 위와 비슷하게 수정해줍니다. ( 또는 용도에 맞게 )
PublicDependencyModuleNames, PrivateDependencyModuleNames 부분에
코드를 추가, 삭제해주었고 나머지 사용 안 하는 것은 삭제했습니다.
"CoreUObject", "Engine", "InputCore" 이 부분을 추가해주어야지 UObject를 상속받는 클래스에서
UPROPERTY, UFUNCTION 매크로에서 에러가 발생하지 않습니다.
Actor 클래스 완성하기
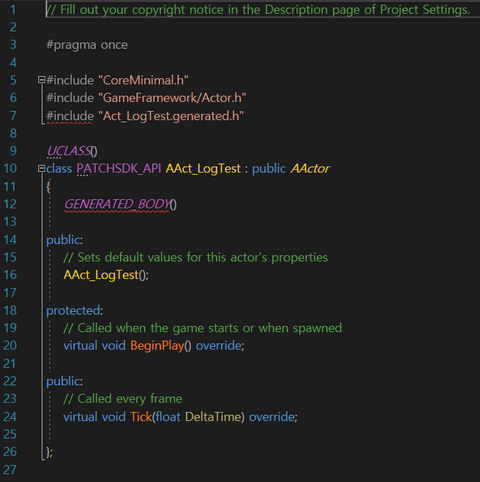
코드로 돌아와서 Act_LogTest 클래스를 완성해봅시다.
// Act_LogTest.h
#pragma once
#include "PatchSDK.h" // "CoreMinimal.h"
#include "GameFramework/Actor.h"
#include "Act_LogTest.generated.h"
UCLASS()
class PATCHSDK_API AAct_LogTest : public AActor
{
GENERATED_BODY()
public:
AAct_LogTest();
virtual void BeginPlay() override;
virtual void Tick(float DeltaTime) override;
};// Act_LogTest.cpp
#include "Act_LogTest.h"
AAct_LogTest::AAct_LogTest()
{
PrimaryActorTick.bCanEverTick = true;
}
void AAct_LogTest::BeginPlay()
{
Super::BeginPlay();
UE_LOG(LogTemp, Log, TEXT("Actor LogTest!"));
}
void AAct_LogTest::Tick(float DeltaTime)
{
Super::Tick(DeltaTime);
}BeginPlay() 함수에 로그를 출력하는 코드를 작성 후 빌드(Ctrl+F5)를 합니다.
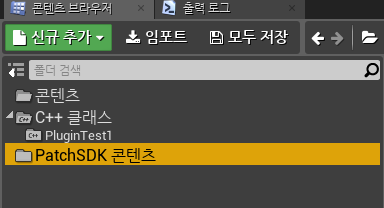
빌드가 완성되고 에디터 콘텐츠 폴더를 확인해보면..

아무것도 없네요...

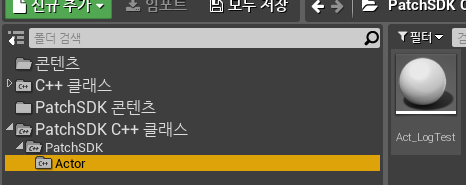
당황하지 마시고 에디터를 껐다 켜면 해결됩니다.

짜잔..

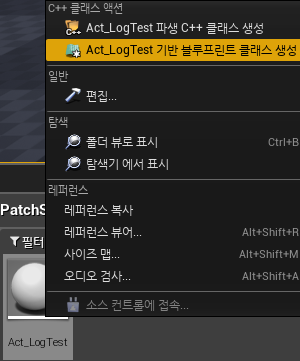
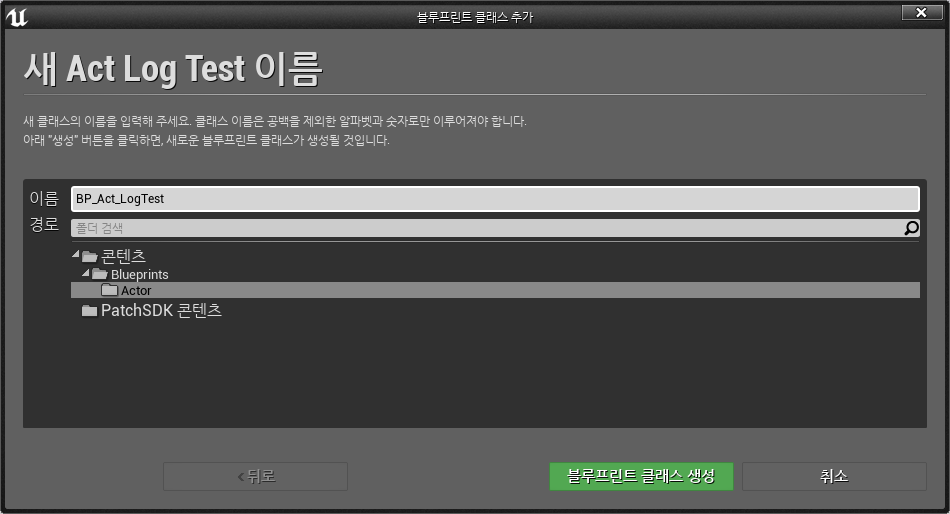
만들어진 클래스를 우클릭하여 [ 블루프린트 클래스 생성 ] 합니다.

콘텐츠 폴더 어딘가에 만들어 줍니다.

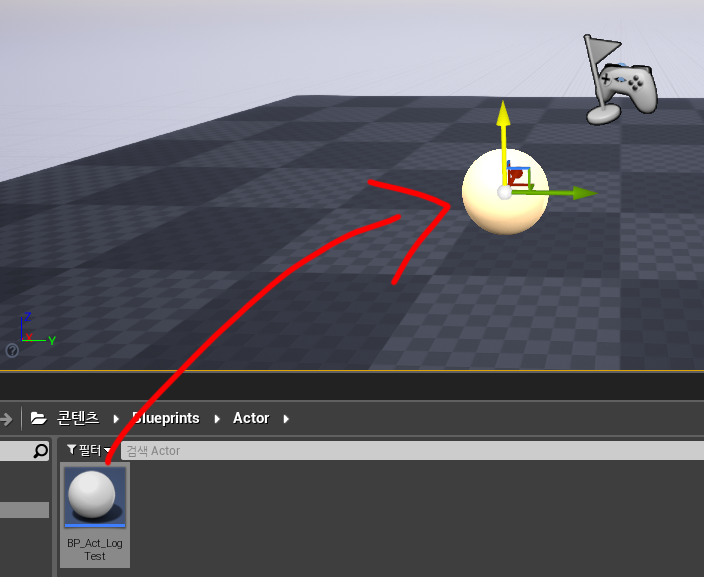
완성된 블루 프린트를 에디터에 드래그&드롭하여 넣어두고 실행해봅니다.

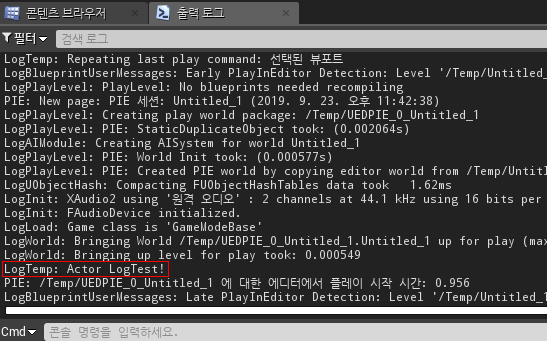
실행한 뒤 출력 로그에서 결과값을 확인해보면
코드에서 작성해두었던 "Actor LogTest!"라는 단어가 출력된 걸 확인할 수 있습니다.
이로써 프로젝트마다 자주 사용하는 매니저, 컴포넌트, 블루 프린트 등등
플러그인에 담아두고 어떤 프로젝트에서든 플러그인 하나만 넣어두고
빠르게 작업할 수 있는 환경을 만들 수 있게 됩니다.
'[언리얼] Unreal Engine 4 > 기록해두자..' 카테고리의 다른 글
| [UE4] 현지화 로컬라이징 해보기 (6) | 2019.10.09 |
|---|---|
| [UE4] 프로젝트 초기화 73% 멈추는 문제 (0) | 2019.09.28 |
| [UE4] Media Player 사용 (0) | 2019.08.13 |
| [UE4] Float과 String 형변환 (0) | 2019.08.13 |
| [UE4] BoxComponent Overlap C++ 사용 (0) | 2019.08.13 |



